Веб-сайт – це сукупність логічно пов'язаних між собою веб-сторінок. Грамотно побудований сайт є запорукою успішного просування будь-якої бізнес-моделі. Для того щоб створити хороший веб-сайт, необхідно дотримуватися простих і в той же час дуже важливих правил та принципів. У цій статті ми розберемо з яких елементів повинен складатися успішний веб-сайт.
Анатомія web-сторінки
- 24.03.2023
- Опубліковано: Admin

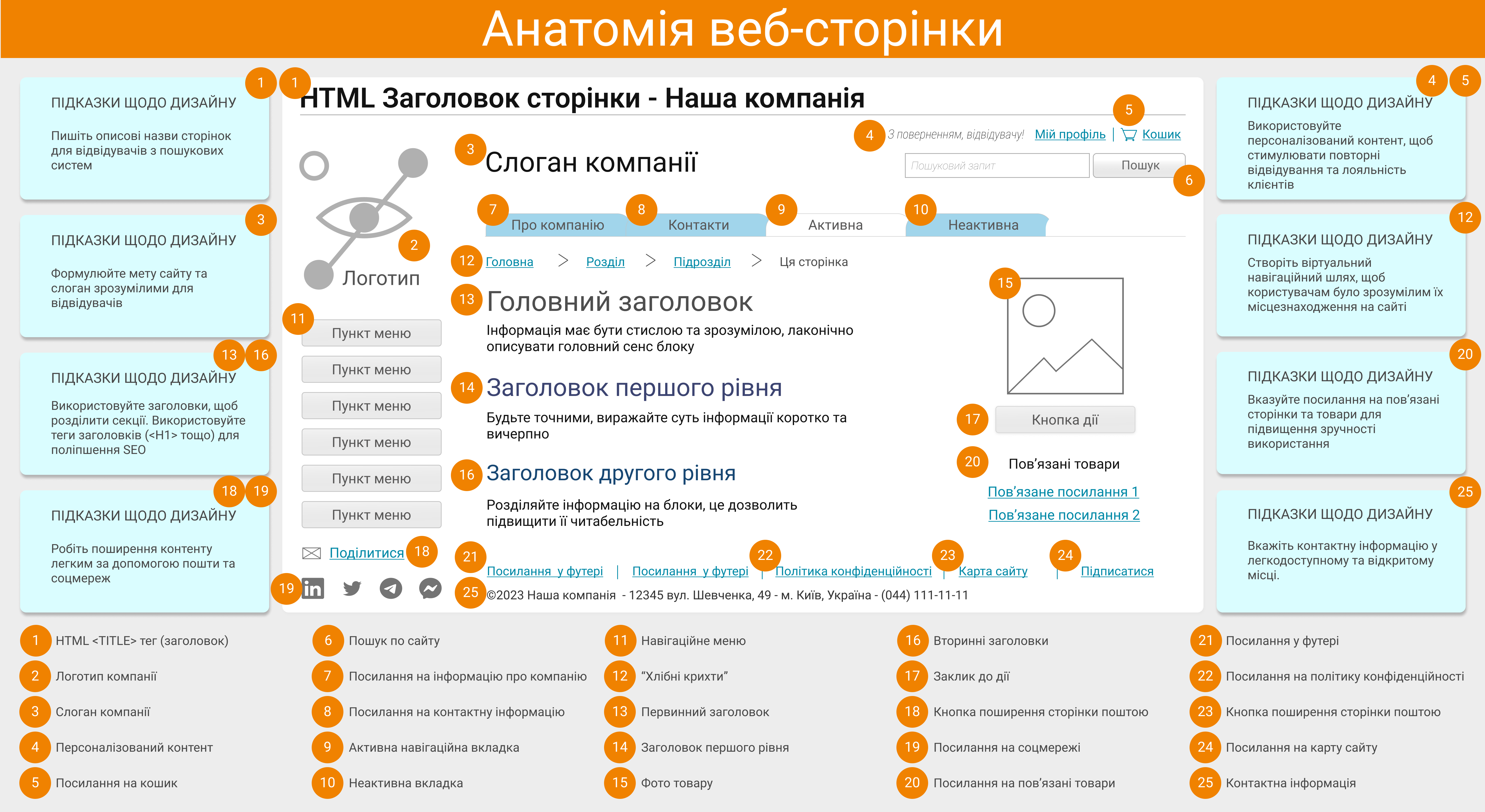
Структура web-сторінки
1. Заголовок (HTML <TITLE> tag)

Заголовок – дуже важливий елемент на сторінці. З точки зору навігації користувача, він повинен описувати контент, представлений на сторінці, щоб користувач знав, чого від неї очікувати, та був упевнений, що знаходиться в потрібному місці. Назва повинна бути пов'язано з SEO оптимізацією – щоб пошукові системи розуміли, про яку тему головна сторінка сайту, тому найкраще включити в заголовок головне ключове слово.
Якщо це сторінка продукту, наприклад, то цілком розумно просто використовувати назву продукту. З більш соціальним контентом, таким як повідомлення в блозі, також необхідно враховувати те, наскільки заголовок привертає кліки, оскільки в такому випадку зазвичай покладаються не тільки на переходи по посиланнях з пошукових систем, але також з соціальних мереж, таких як Twitter.
2. Логотип компанії (Company Logo)
 Логотип компанії – найважливіший елемент брендингу. Гарне лого:
Логотип компанії – найважливіший елемент брендингу. Гарне лого:
- виразне, збалансоване зображення без зайвих елементів, які захаращують логотип;
- має помітний яскравий дизайн, який приверне увагу навіть мимохідним поглядом;
- має графічний образ, який виглядає у відповідності з реалізованими послугами;
- відповідає імені компанії;
- містить написи, виконані зручним для читання шрифтом;
- виглядає однаково добре як в кольорі, так і в чорно-білому варіанті;
- виглядає однаково добре як на веб-сторінці, так і в друкованому варіанті.
3. Слоган компанії (Company tagline)
 Слоган компанії – це фраза від 3 до 7 слів, яка відповідає логотипу компанії. Створення гарного слогана вимагає стільки ж уваги та коштів, скільки і створення логотипу. У зв'язці з логотипом, слоган повинен викликати в розумах потенційних клієнтів думки про конкретну компанію та пропоновані нею послуги.
Слоган компанії – це фраза від 3 до 7 слів, яка відповідає логотипу компанії. Створення гарного слогана вимагає стільки ж уваги та коштів, скільки і створення логотипу. У зв'язці з логотипом, слоган повинен викликати в розумах потенційних клієнтів думки про конкретну компанію та пропоновані нею послуги.
4. Персональний контент (Personalized content)
![]() Грамотний персоналізований контент:
Грамотний персоналізований контент:
- надає кожному користувачеві контент, пов'язаний з їх попередніми діями на сайті;
- підбирає і редагує пропозиції на основі демографічних, вікових та інших даних;
- аналізує поведінку відвідувача в реальному часі і відповідає закликам до дії (CTA);
- показує відповідне повідомлення потрібного користувачеві у відповідний час.
5. Кнопка «Кошик» (Shopping cart link)
 Посилання на кошик повинно бути добре видно і за замовчуванням розміщуватись у верхньому правому кутку сторінки. Плюсом буде наявність міні-версії кошика у спливаючому вікні після наведення на посилання.
Посилання на кошик повинно бути добре видно і за замовчуванням розміщуватись у верхньому правому кутку сторінки. Плюсом буде наявність міні-версії кошика у спливаючому вікні після наведення на посилання.
6. Внутрішня пошукова система (Internal search)
![]() В багатьох випадках компанії роблять акцент на своєму рейтингу результатів пошуку Google, але схильні ігнорувати важливість можливостей внутрішнього пошуку у своїх власних веб-сайтах. Можливість внутрішнього пошуку на веб-сайті компанії покращує загальний користувальницький інтерфейс та оптимізує організацію сайту.
В багатьох випадках компанії роблять акцент на своєму рейтингу результатів пошуку Google, але схильні ігнорувати важливість можливостей внутрішнього пошуку у своїх власних веб-сайтах. Можливість внутрішнього пошуку на веб-сайті компанії покращує загальний користувальницький інтерфейс та оптимізує організацію сайту.
Основні функції внутрішнього пошуку:
- Навігаційна. Внутрішній пошук по сайту дозволяє відвідувачеві відразу перейти на певну сторінку, яка йому потрібна. Це спрямовує потенційного клієнта туди, де він хоче бути на вашому сайті, оскільки він шукає конкретну послугу, продукт, контактну інформацію або інформацію про підтримку. Потенційні клієнти також більш схильні використовувати внутрішній пошук по сайту, щоб знаходити рішення для своїх бізнес-задач.
- Інформаційна. Аналізуючи, як і що відвідувачі шукають за допомогою внутрішнього інструменту пошуку, можна визначити, який новий контент варто запропонувати, оновити стратегії ключових слів для звичайного пошуку або навіть змінити структуру сайту, щоб спочатку показувати теми, які найчастіше переглядаються. Крім того, якщо існуючі клієнти шукають певну інформацію, якої ще немає в наявності, то можна створювати нові сторінки сайту, блоги, електронні книги та тематичні дослідження, орієнтовані на них. Використання пошукової аналітики також допоможе визначити проблеми навігації сайту або структури сайту. Виправивши ці проблеми, клієнти можуть отримати доступ до контенту, який їм найбільше потрібен, включаючи ключові транзакційні сторінки, такі як форми та контактні сторінки.
7. Розділ «Про Нас» (Link to About page)
 Важливість сторінки «Про нас» часто недооцінюється, хоча деякі фахівці стверджують, що сторінка «Про нас», яка запам'ятовується, формує унікальну індивідуальність веб-ресурсу.
Важливість сторінки «Про нас» часто недооцінюється, хоча деякі фахівці стверджують, що сторінка «Про нас», яка запам'ятовується, формує унікальну індивідуальність веб-ресурсу.
8. Розділ «Контакти» (Link to Contact page)
 Контактна інформація повинна включати в себе сигнали довіри, такі як зазначення стаціонарного номера телефону, юридичної та фізичної адреси організації.
Контактна інформація повинна включати в себе сигнали довіри, такі як зазначення стаціонарного номера телефону, юридичної та фізичної адреси організації.
9. Активна/неактивна вкладка (Active navigation tab & J. Inactive tab)
 Одночасно повинна виділятися тільки одна вкладка навігаційної панелі – та, яка в даний момент відкрита. Це може бути досягнуто, наприклад, підсвічуванням, зміною розміру шрифту за допомогою CSS.
Одночасно повинна виділятися тільки одна вкладка навігаційної панелі – та, яка в даний момент відкрита. Це може бути досягнуто, наприклад, підсвічуванням, зміною розміру шрифту за допомогою CSS.
11. Навігаційна панель (Navigation menu)
 Навігаційна панель – це частина інформаційної архітектури, яка існує для організації та маркування контенту веб-сайту для забезпечення зручності використання і пошуку. Навігаційна панель допомагає користувачам знайти те, що вони шукають, а також направляє їх в ті галузі, в які їх хоче відправити власник порталу. Навігація має основоположне значення для інформаційної архітектури та повинна бути визначена ще на етапі досліджень і планування. По суті, навігація повинна максимально спростити користувачам виконання їхніх найближчих завдань.
Навігаційна панель – це частина інформаційної архітектури, яка існує для організації та маркування контенту веб-сайту для забезпечення зручності використання і пошуку. Навігаційна панель допомагає користувачам знайти те, що вони шукають, а також направляє їх в ті галузі, в які їх хоче відправити власник порталу. Навігація має основоположне значення для інформаційної архітектури та повинна бути визначена ще на етапі досліджень і планування. По суті, навігація повинна максимально спростити користувачам виконання їхніх найближчих завдань.
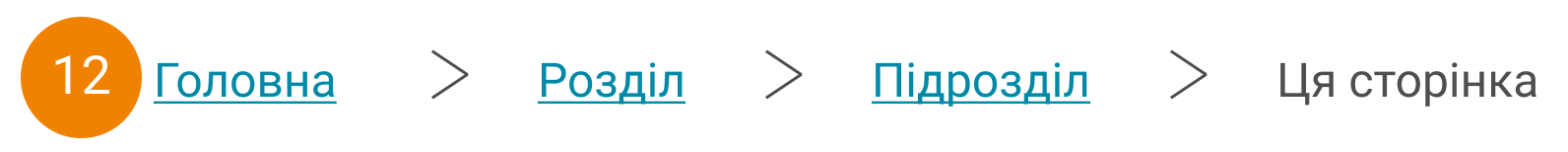
12. «Хлібні крихти» (Breadcrumb trail links)

«Хлібні крихти» є важливим фактором зручності використання веб-сайтів, оскільки вони показують користувачеві, де він знаходиться. Часто подорож по сайту заходить досить далеко по вкладеним категоріям і це також дозволяє користувачам швидко повернутися до категорій вищого рівня – незалежно від того, яку сторінку сайту вони відкрили спочатку. «Хлібні крихти» також корисні для SEO, оскільки вони дозволяють пошуковим системам легше визначати структуру сайту.
Використання розмітки мікроданих дозволяє відображати дані у вигляді «хлібних крихт» в результатах пошуку замість потворних URL-адрес – просто відображається доменне ім'я посилання на «хлібні крихти». Це ще один хороший сигнал довіри, який може допомогти підвищити CTR.
13. Головний заголовок (Primary header)
 Пошукові системи читають сторінки зверху вниз. Розділ <header> містить важливу інформацію для пошукових систем, частину якої користувачі не бачать зовсім.
Пошукові системи читають сторінки зверху вниз. Розділ <header> містить важливу інформацію для пошукових систем, частину якої користувачі не бачать зовсім.
14. Заголовок першого рівня (Section header 1)

Написання тексту для Web-ресурсу виконується одночасно як для користувачів, так і для пошукових роботів. Заголовок повинен бути унікальним, з використанням ключових слів та синонімів в місцях, які найбільш підходять за змістом.
Заголовок повинен бути чітким та детальним. Щоб він був таким, що запам'ятовується, його потрібно писати з когнітивною легкістю – уникати використань жаргону і дотримуватися тих фраз, які люди можуть легко зрозуміти (і можуть реально шукати).
Використання знайомої мови знижує когнітивну напругу, роблячи текст більш доступним і переконливим.
15. Зображення товару (Product photo)
 Зображення набагато більш запам'ятовуються, ніж текст, і багато покупців в Інтернеті будуть переглядати товари (пости, статті), дивлячись тільки на зображення. Для пропонованих продуктів варто використовувати чіткі зображення та виділяти максимально можливий простір для зображень. Також варто розглянути можливість включення більшої версії або функції зменшення масштабу.
Зображення набагато більш запам'ятовуються, ніж текст, і багато покупців в Інтернеті будуть переглядати товари (пости, статті), дивлячись тільки на зображення. Для пропонованих продуктів варто використовувати чіткі зображення та виділяти максимально можливий простір для зображень. Також варто розглянути можливість включення більшої версії або функції зменшення масштабу.
Зображення за умовчанням має бути найбільш підходящим (наприклад, варіант кольору, який найбільш продається), а також повинні бути доступні додаткові зображення, щоб охопити різні колірні параметри.
16. Другорядні заголовки (Secondary headers)

Верх сторінки повинен містити один і тільки один тег <H1>, що включає в себе ключові слова. Решту контенту слід розбивати відповідними header тегами, дотримуючись ієрархії (<H2>, <H3>, <H4>), а також включати в них ключові слова.
17. Заклик до дії (Call to action)
 Call to action (скорочено CTA) – заклик користувача до певних дій на веб-порталі. Є різні види CTA.
Call to action (скорочено CTA) – заклик користувача до певних дій на веб-порталі. Є різні види CTA.
Awareness CTA – такий вид заклику до дії пов'язаний з пропозицією на головній сторінці контенту, за допомогою якого відвідувач може отримати більше інформації на певну тему.
Consideration CTA – такі заклики до дії пов'язані з контентом, що допомагає вирішити проблеми чи задачі, з якими користувач зайшов на веб-портал.
Decision CTA – такий заклик до дії пов'язаний з пропозицією випробувати продукт, наприклад, демо-версія або безкоштовний тестовий період.
Найголовніший CTA повинен бути показаний вгорі сайту, без необхідності скролити сторінку вниз.
В середньому, CTA кнопка піднімає конверсію в 2,75 рази, а велика кольорова кнопка може збільшувати її в 5 разів.
18. Кнопка «Email» (Email this page link)
 Відкриває поштовий клієнт за замовчуванням для відправки посилання на цю сторінку по e-mail.
Відкриває поштовий клієнт за замовчуванням для відправки посилання на цю сторінку по e-mail.
19. Кнопки соціальних мереж (Social media links)
 Для того щоб люди купували пропонований продукт або послугу, вони повинні спочатку довіряти його постачальнику (веб-ресурсу). На додаток до відмінного дизайну, контенту та UX можна підвищити довіру користувачів за рахунок включення сигналів довіри, таких як чат з представником компанії, детальні контакти організації, відгуки клієнтів, сторінки в соціальних мережах та інше. Більшість сигналів довіри спрямовані на те, щоб переконати користувача, що веб-сайт керується реальними людьми, він досить великий у своїй сфері бізнесу і йому довіряють інші користувачі.
Для того щоб люди купували пропонований продукт або послугу, вони повинні спочатку довіряти його постачальнику (веб-ресурсу). На додаток до відмінного дизайну, контенту та UX можна підвищити довіру користувачів за рахунок включення сигналів довіри, таких як чат з представником компанії, детальні контакти організації, відгуки клієнтів, сторінки в соціальних мережах та інше. Більшість сигналів довіри спрямовані на те, щоб переконати користувача, що веб-сайт керується реальними людьми, він досить великий у своїй сфері бізнесу і йому довіряють інші користувачі.
20. Внутрішні пов'язані посилання (Related internal links)

Успішність сайту залежить від внутрішніх посилань за такими трьома причинами:
- Внутрішні посилання передають авторитет посилання від однієї сторінки до іншої (пошукова оптимізація).
- Вони спрямовують користувача до сторінок з високою цінністю і конверсією (юзабіліті).
- Вони виконують роль CTA (оптимізація конверсії).
21. Посилання підвалу сайту (Footer links)

В рамках шаблону сайту користувачі очікують знайти певну інформацію в нижньому колонтитулі, наприклад, посилання на сторінки компанії ( «Про нас», «Зв'яжіться з нами»), посилання на інші сторінки (блог), посилання на T&C та сторінки в соціальних мережах.
Існує думка, що користувачі, які переглянули сторінку повністю, вже зацікавлені, тому потрібно оптимізувати нижній колонтитул додатковими CTA, такими як форма підписки на розсилку новин.
Також можна винагородити інтерес користувачів і зробити футер цікавішим – з унікальним або гумористичним дизайном.
22. Політика конфіденційності (Privacy policy link)

Відкриває сторінку з угодою, де має бути вказано, чи збираються сайтом персональні дані, які саме дані і навіщо. Список даних, які вважаються персональними, може відрізнятися в залежності від законодавства різних країн. Альтернативні назви цієї сторінки:
- Privacy Statement;
- Privacy Notice;
- Privacy Information;
- Privacy Page.
В ідеалі, користувачеві надається вибір, чи згоден він на збір своїх даних, і чи надано доступ до налаштування того, які саме cookie він згоден використовувати.
23. Посилання на карту сайту (Site map link)

Посилається на сторінку з картою сайту, яка:
- служить для полегшення доступу до важливих ділянок сайту і важливого контенту;
- допомагає відвідувачеві досліджувати веб-сайт.
Версія карти сайту, який показується користувачеві, відрізняється від XML карти, яка використовується пошуковими системами.
24. Посилання підписки на стрічку (RSS feed link)
 Містить посилання на підписку на стрічку RSS (Rich Site Summary), яка є веб-форматом для публікації контенту. RSS дозволяє повідомляти про новини та оновлення відразу всіх людей, підписаних на стрічку веб-ресурсу.
Містить посилання на підписку на стрічку RSS (Rich Site Summary), яка є веб-форматом для публікації контенту. RSS дозволяє повідомляти про новини та оновлення відразу всіх людей, підписаних на стрічку веб-ресурсу.
25. Контакти (Contact information)
 Містить найбільш важливі контакти для швидкого зв'язку клієнта з організацією (детальніше в пункті H).
Містить найбільш важливі контакти для швидкого зв'язку клієнта з організацією (детальніше в пункті H).