У цій статті ми розглянемо інструменти, які стануть незамінними помічниками для тестувальників при тестуванні верстки сайту, тобто перевірки відповідності зовнішнього вигляду сайту згідно макету дизайну. Простими словами, макет – це демонстрація того, як виглядатиме сайт після закінчення верстання.
Візитною карткою будь-якого сайту є його інтерфейс. Від першого враження залежить – чи залишиться користувач на сайті та продовжить подальшу роботу, або закриє та піде шукати сайт привабливіший, зручніший і зрозуміліший користувачеві. Веб-дизайнери створюють образ інтерфейсу майбутнього сайту, ретельно працюють над зовнішнім виглядом сторінок і відмальовують макет до дрібниць, а розробники реалізують їх задумки. Багато замовників в технічному завданні вказують, що верстання повинне в точності, до найменших деталей, відповідати тому, що зображено на макеті дизайну сайту. Тому так важливо ретельно протестувати зовнішній вигляд сторінки, порівняти заданий макет і помітити які-небудь невідповідності в готовому продукті.
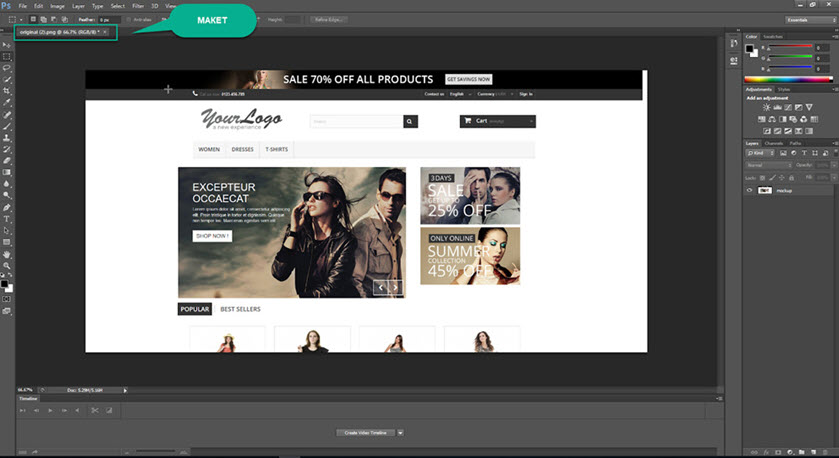
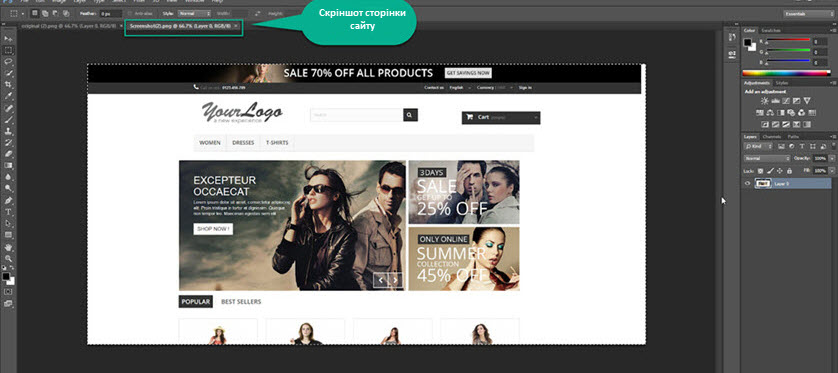
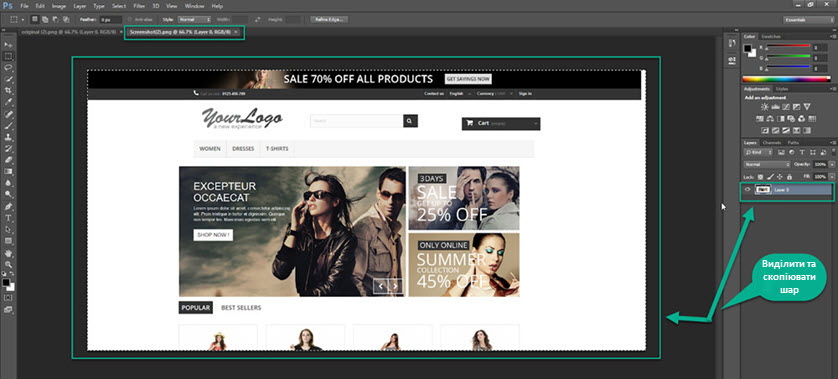
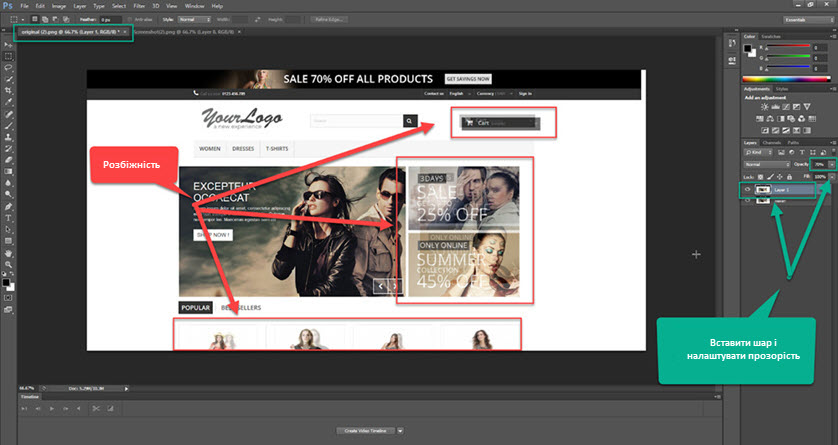
Навіть якщо ви ніколи не стикалися з обробкою зображень, то напевно чули про такий графічний редактор як Adobe Photoshop. Ця програма є надзвичайно потужним додатком, яким користуються багато фотографів, дизайнери, а також тестувальники. Цей інструмент використовується у тестуванні верстки сайту і заслуговує окремої уваги. За допомогою його можна перевірити фінальну версію сайту на відповідність з макетом сайту.
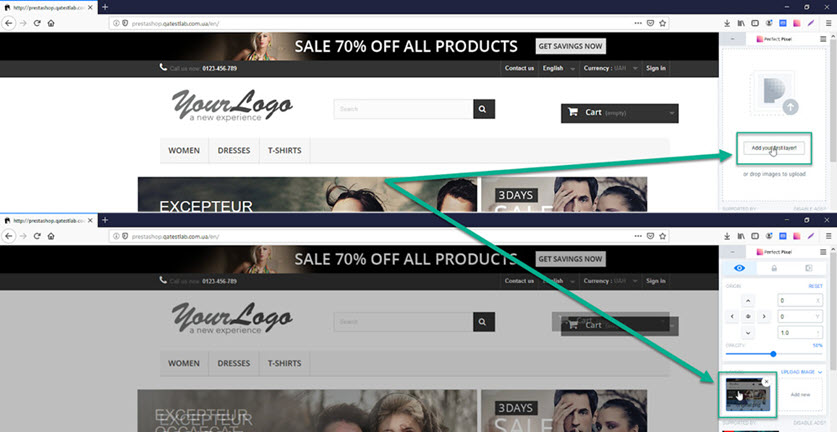
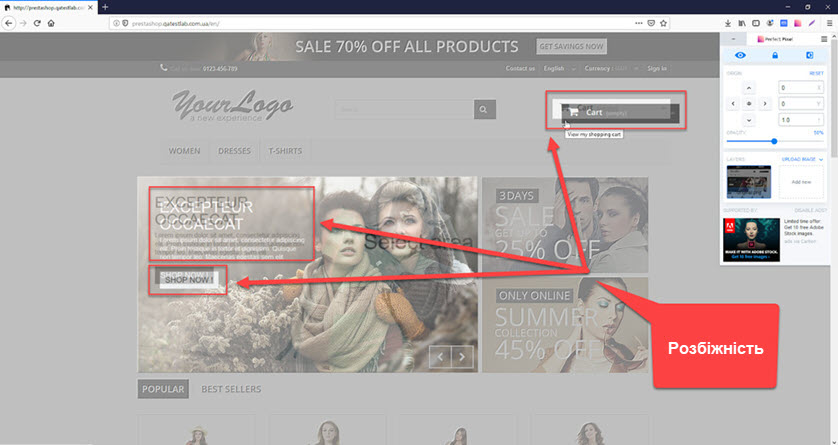
Наступний інструмент, який використовується при тестуванні верстки сайту – це розширення PerfectPixel. Це браузерний плагін, завдяки якому можна порівняти зверстаний шаблон сайту з оригінальним макетом.
Далі на прикладах розглянемо як тестувати верстку, використовуючи ці інструменти.