Верстка web-сторінок – це створення структури HTML-коду, що розміщує елементи web-сторінки (зображення, текст і т. д.) у вікні браузера так, щоб елементи дизайну виглядали аналогічно макету.
Відмінною особливістю верстки web-сторінок від поліграфічної є те, що при розробці треба враховувати різницю відображення елементів в різних браузерах, а також розмірах робочого простору пристроїв.
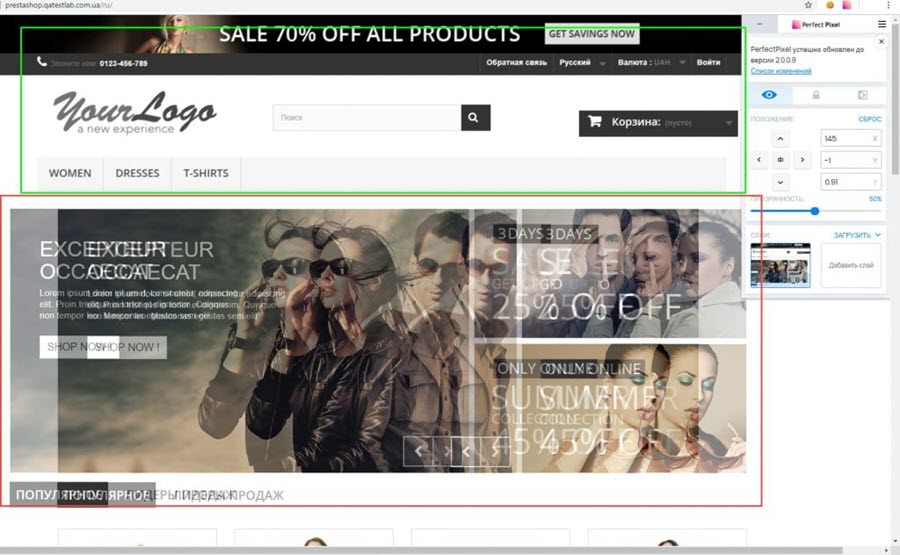
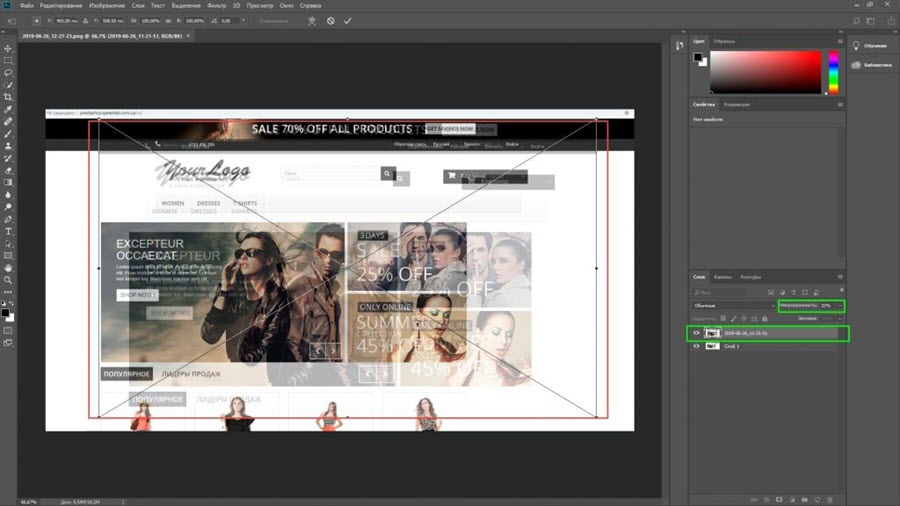
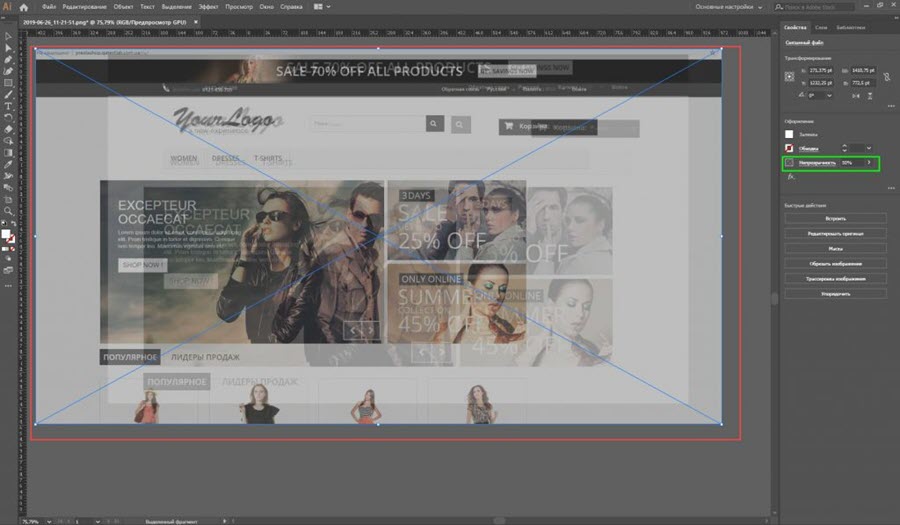
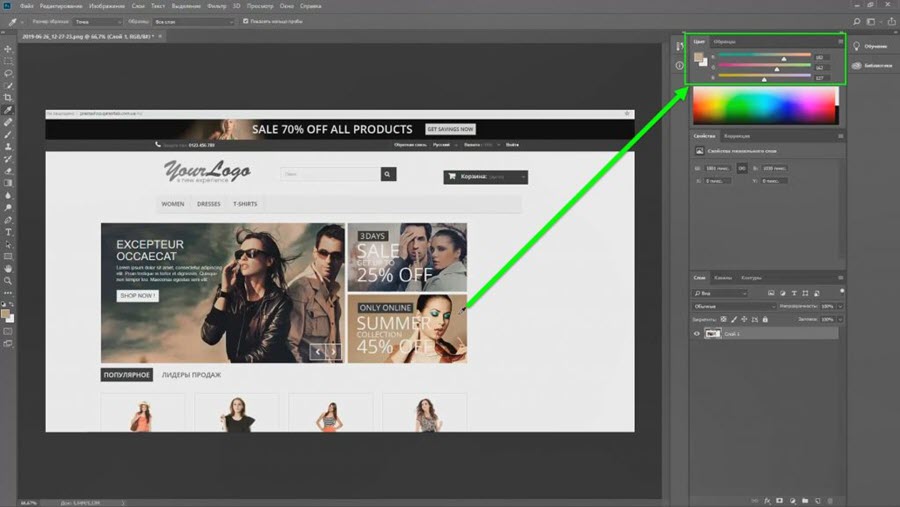
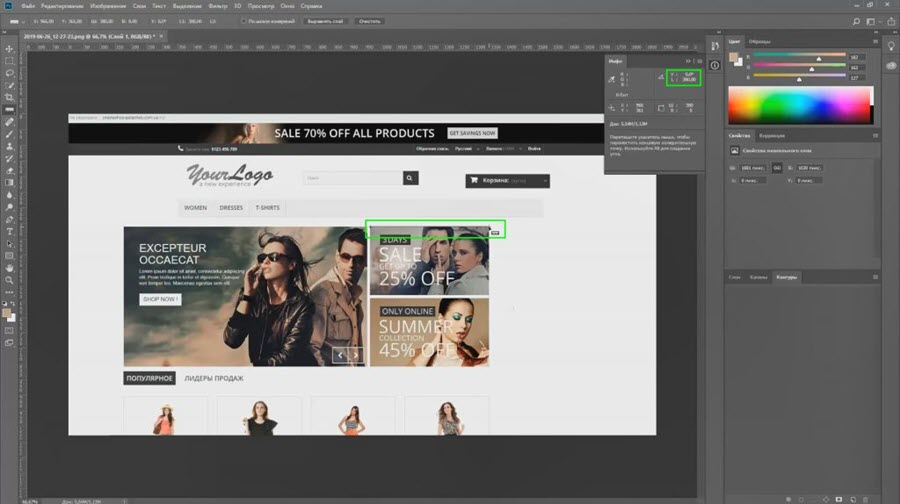
Часто верстання тестується «на око», якщо на проекті не надані макети. Але ефективніший спосіб тестування верстки – це тестування з використанням інструментів і наявність макетів. Це дозволяє команді бути впевненим в тому, що продукт буде переданий кінцевому споживачеві відповідно до заявлених макетів і очікувань клієнта.
Розглянемо нижче декілька популярних інструментів для цього.