Домашня сторінка є найбільш важливою частиною будь-якого сайту. Це місце, куди потрапляють користувачі після завантаження веб-сайту. І саме тут важливо правильно поєднати якісний та приємний дизайн зі зручною навігацією, щоб покупці або користувачі сайту могли зорієнтуватися і знайти ту область, яка їх цікавить.
Анатомія веб-сторінки сайту нерухомості
- 23.04.2023
- Опубліковано: Admin

Розглянемо анатомію веб-сайту на прикладі сайту для покупки нерухомості.
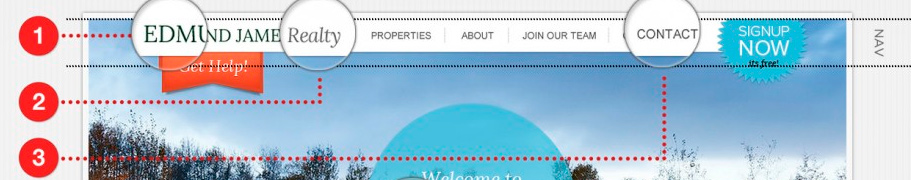
Навігаційне меню сайту розміщується вгорі веб-сторінки. Головне його призначення – навігація іншими сторінками сайту.

1. Заголовок.
В меню назва сайту відображається як заголовок. Він виділяється на тлі іншого тексту і використовується пошуковими системами для знаходження сайту. Заголовок повинен бути зрозумілий і правильно розташований. Заголовок розміщений з лівого боку від інших блоків у меню.2. Підзаголовок.
Дає короткий опис призначення сайту. Відрізняється від заголовка тим, що підзаголовок уточнює, пояснює і доповнює основний заголовок.3. Кнопки навігації.
Служать для переходу між сторінками сайту. Якщо в кожній секції є кілька підсекцій, то до таких кнопок додаються списки, що випадають, які будуть відображені після наведення курсору на кнопку. Якщо на сайті є можливість реєстрації або авторизації, даний пункт завжди виноситься в верхнє навігаційне меню, щоб користувач міг легко знайти його.Нижче під навігаційним меню розміщується банер. Це може бути статична картинка або карусель (слайдер) – кілька зображень, які змінюються. Картинки в каруселі можуть перемикатися як автоматично, так і за допомогою навігаційних кнопок.

4. Банер.
На ньому розміщується короткий опис, чому користувач повинен обрати даний сайт.
5. Статичне зображення.
Навколо опису розміщується статичне зображення для залучення уваги користувача. Внизу банера розташовуються кнопки, що дозволяють перемикатися між зображеннями вручну.
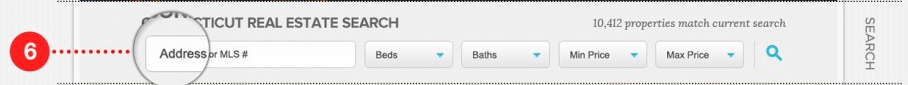
6. Пошук.
Розташовується під банером в доступному для користувача місці. Містить кілька фільтрів та поле пошуку, щоб користувач мав можливість знайти максимально відповідний для свого запиту результат.


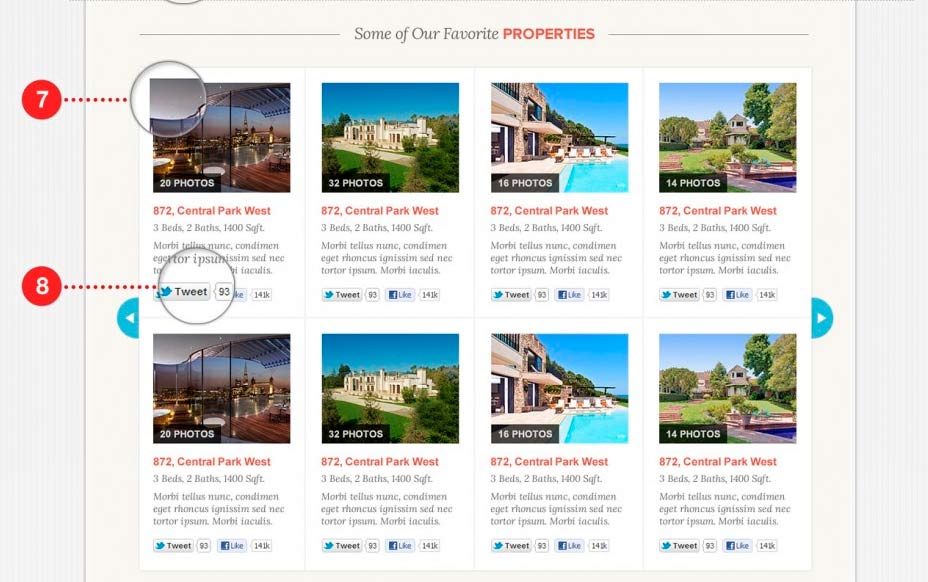
7. Картки товару.
В даному блоці розташовані картки, в кожній з яких міститься коротка інформація про нерухомість та список її фотографій.8. Кнопки картки товару.
На кожній картці також є кнопки, які надають функції шарінга або збереження товару в список бажань. Наступний блок – стрічка новин, що містить відгуки користувачів про сайт, новини самого сайту або інформацію, пов'язану зі світом нерухомості.
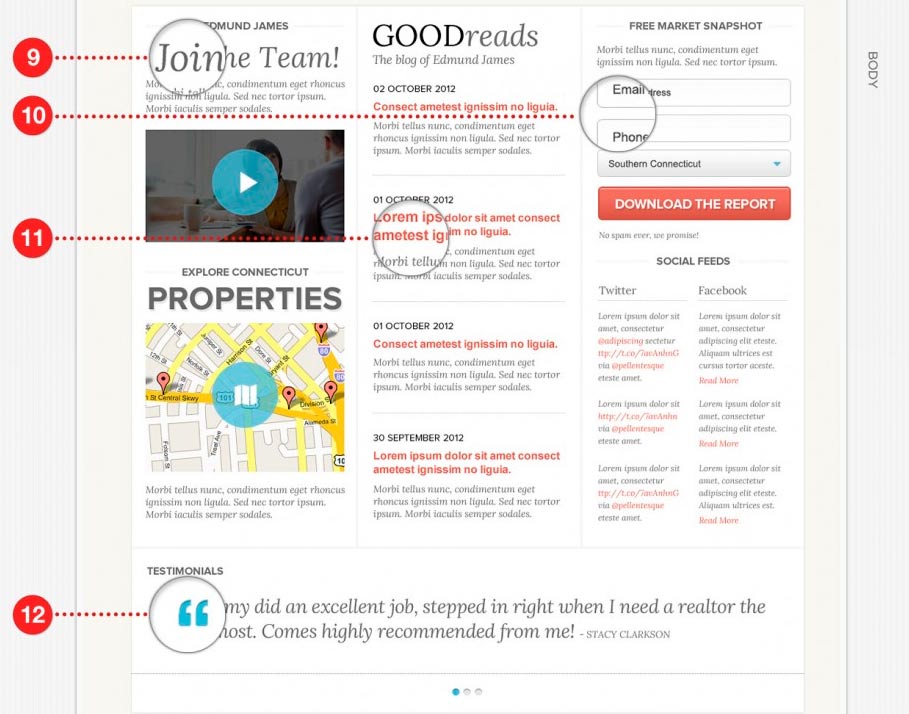
9. Повідомлення про набір персоналу.
Таким чином команда демонструє своє зростання і пояснює цінність роботи з нею.10. Блок підписки.
Дозволяє підписатися на розсилку новин. Таким чином користувач завжди буде повідомлений про нову інформацію на сайті без необхідності постійного моніторингу.11. Вміст блога.
Інформація постійно оновлюється та містить новини як про сам сайт, так і новини зі світу нерухомості.12. Відгуки користувачів.
Доказ, що даному ресурсу можна довіряти. У таких випадках використовуються цитати користувачів або відеозвернення, які допомагають іншим користувачам визначитися з вибором і зменшити потенційні сумніви у використанні ресурсу. Далі розташований блок додаткової інформації.
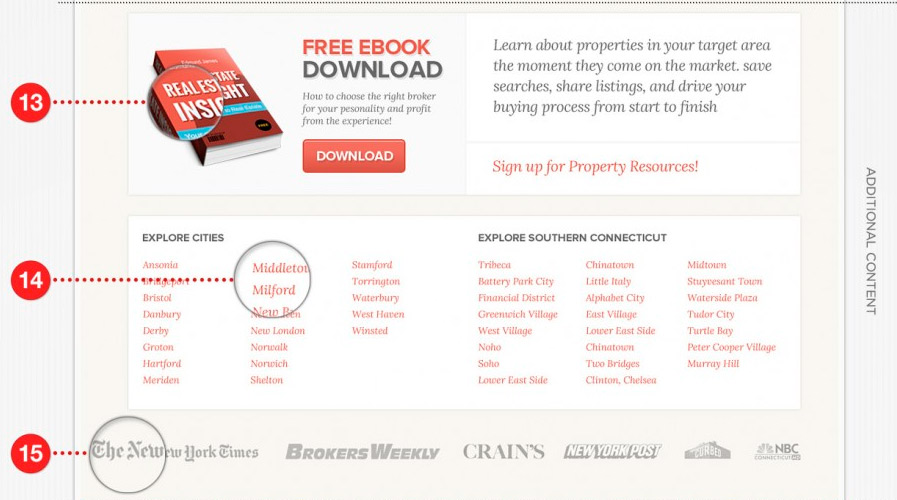
13. Додаткові ресурси.
Більшість користувачів не готові до покупки відразу після користування сайтом. В даному блоці можна прочитати додаткову інформацію про вибір нерухомості, щоб користувач міг зорієнтуватися на ринку і вибрати те, що підходить саме йому.14. Додаткове меню навігації.
Містить переходи на додаткові сторінки, які не доступні з головного навігаційного меню.15. Логотипи компаній-спонсорів або партнерів, з якими співпрацює даний ресурс.
Надає ще більше доказів того, що цьому ресурсу можна довіряти.
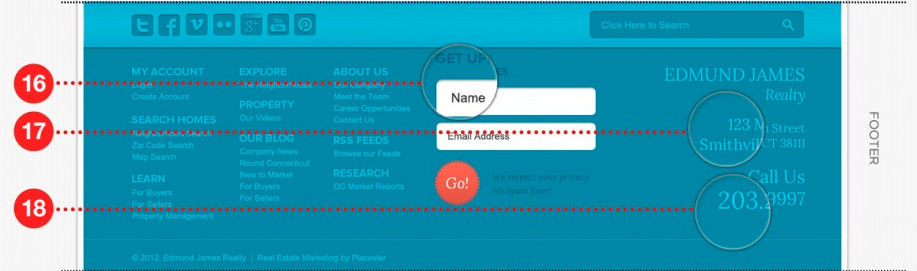
16. Футер.
Містить в собі прямі посилання на зовнішні ресурси або внутрішні сторінки сайту. Посилання можуть дублювати ті, що знаходяться у верхньому навігаційному меню. Таким чином користувач може потрапити в потрібну секцію як перебуваючи вгорі, так і внизу домашньої сторінки. Також футер може включати в себе поля введення для оформлення передплати на ресурс, а також кнопки сторінок ресурсу в соціальних мережах.17. Фізична адреса на сторінці.
Показує місцезнаходження головного офісу компанії, що надає послуги з купівлі нерухомості.18. Телефон компанії.
Дозволяє зв'язатися з представниками компанії. Обидва останні пункти є черговим кроком до довіри ресурсу, який надає послуги з купівлі нерухомості.

