Для початку давайте розберемося, що ж таке HTML?
HTML розшифровується як HyperText Markup Language – «мова гіпертекстової розмітки». На перший погляд звучить складно, але це не так. Насправді, HyperText – це звичайний текст, просто в ньому є відсилання до іншого тексту/ресурсу/контенту. У web цей термін прийшов з літератури. Відкрийте будь-яку книгу – її зміст і є HyperText, так як він містить посилання на інші сторінки.
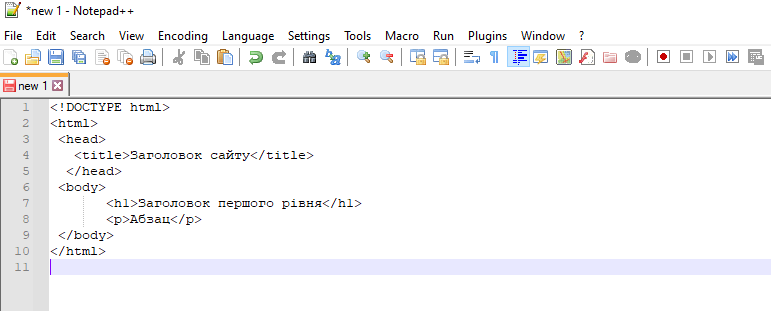
Тепер визначимо, що таке «мова розмітки». Спочатку всі сайти представляють собою просто сторінки з текстом, картинками і посиланнями – ця розмітка і є HTML. Якщо уявити створення сайту як будівництво будинку, то для початку знадобиться креслення (план), щоб зрозуміти що і де буде знаходитися – вікно, двері, вітальня і т. ін. І HTML якраз виконує роль такого креслення для сайту. Вже потім буде вирішуватися якими будуть стіни і як будуть виглядати двері і вікна.
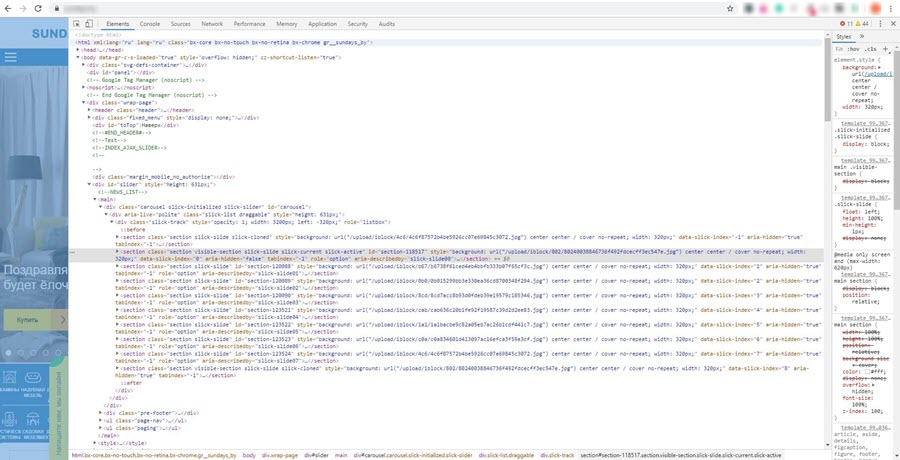
HTML розмітку можна побачити на будь-якій сторінці в інтернеті. Для цього потрібно зайти на сторінку, натиснути правою клавішею миші і в випадаючому меню вибрати пункт «View source» або «Переглянути джерело сторінки» (в різних браузерах назва пункту може трохи відрізнятися).