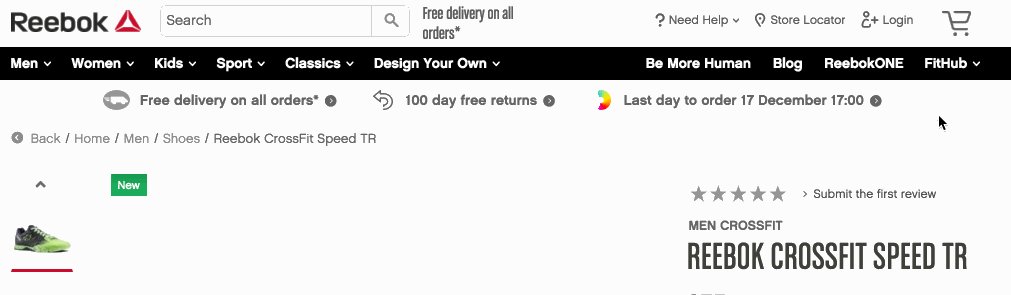
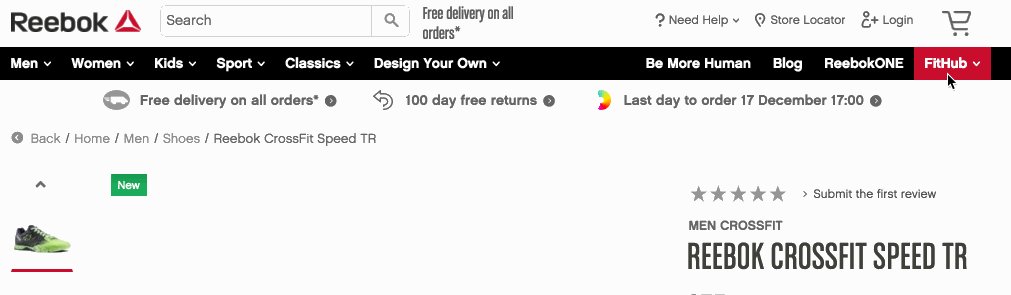
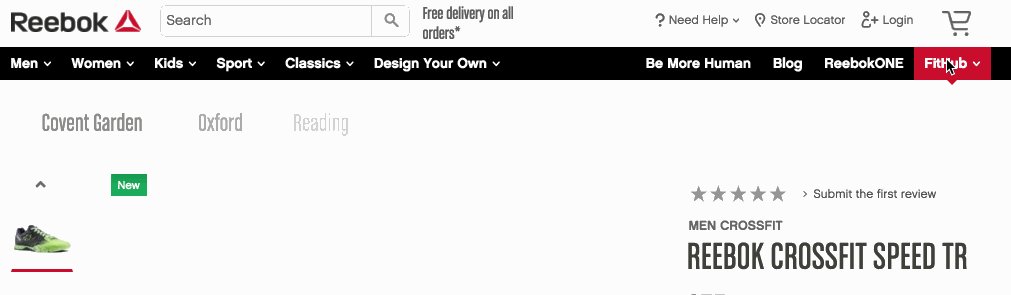
Стан «Hover» визначає стиль елемента після наведення на нього курсора миші.
Hover допомагає зробити дизайн сайту більш цікавим і спонукає користувача отримати додаткову інформацію про тему посилання.
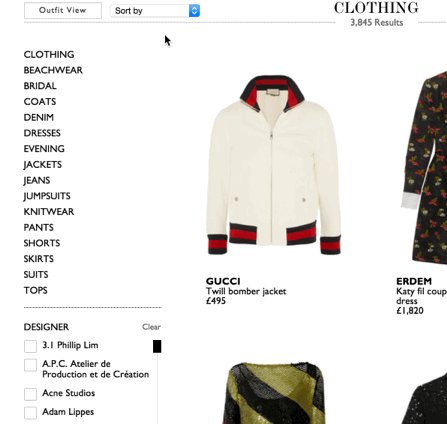
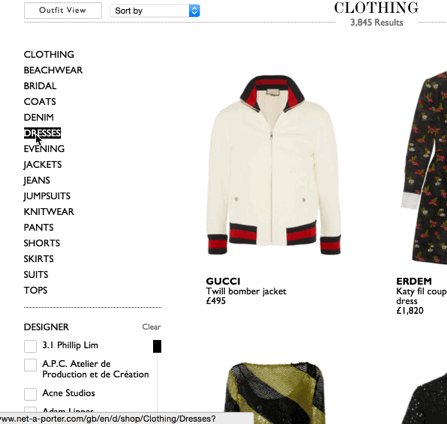
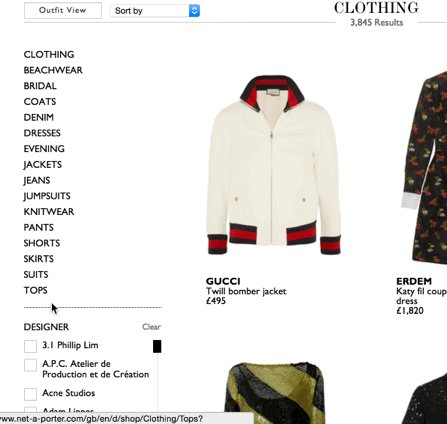
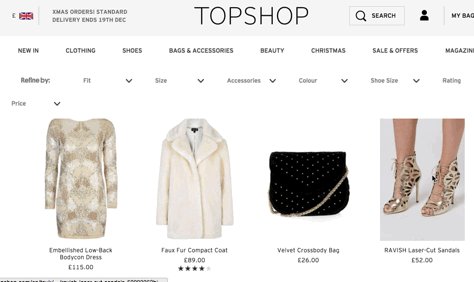
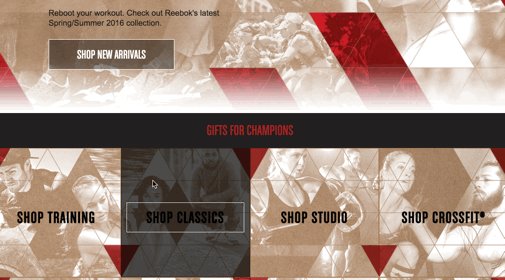
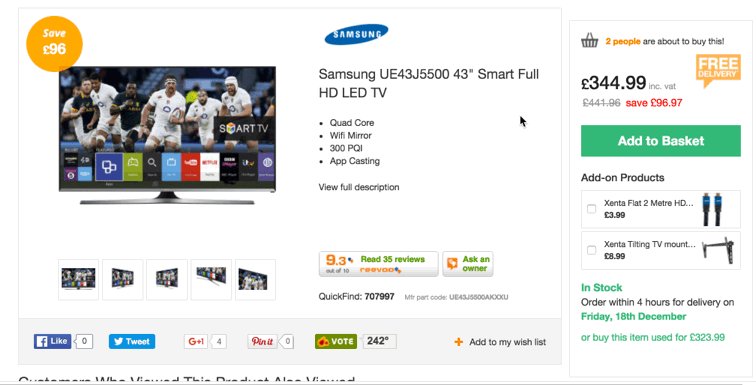
Наприклад, після наведення курсору миші на одне з посилань на сторінці, воно може змінити колір, вказуючи, що на нього можна натиснути. Зазвичай такі посилання додаються на сторінки або в тексти, щоб переходячи за ними, користувач дізнавався точнішу інформацію або переходив на сторінку певного товару для здійснення покупки.
CSS псевдоклас :hover спрацьовує, коли користувач наводить на елемент мишею, але не обов'язково активує його. Цей стиль може перевизначатися іншими псевдокласами, що відносяться до посилань, такими як :link, :visited та :active, що з'являються у відповідному порядку. Щоб стилізувати посилання належним чином, вам потрібно вставляти правило :hover до правил :link і :visited, але після :active, як визначено в LVHA-порядку: :link – :visited – :hover – :active.
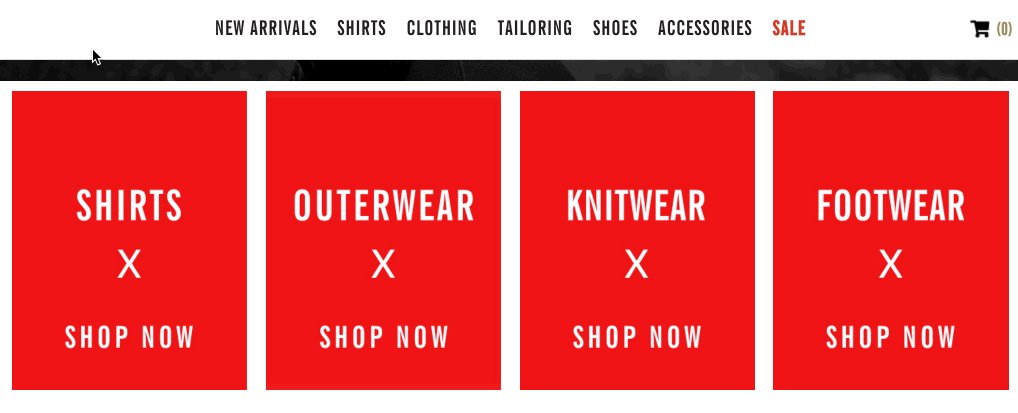
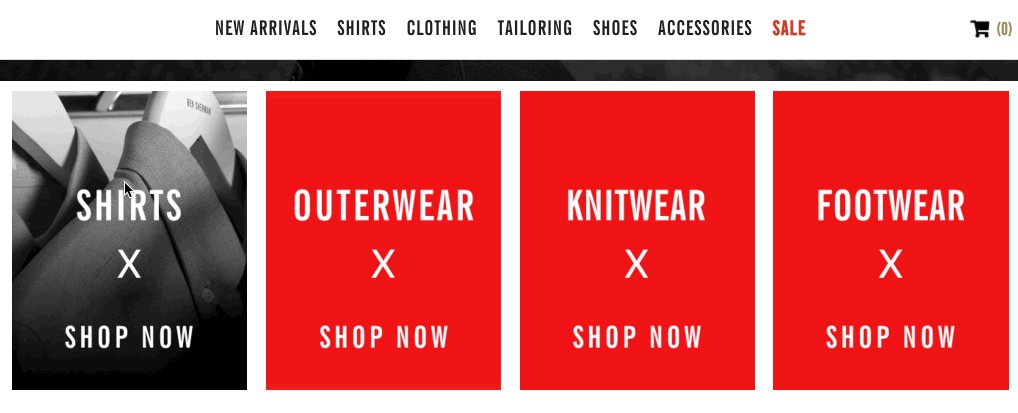
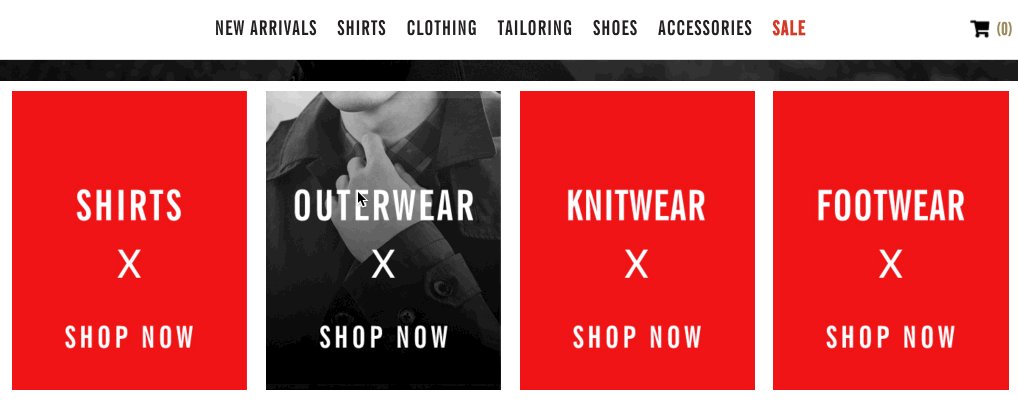
Hover можна використовувати не тільки для підсвічування текстових посилань.
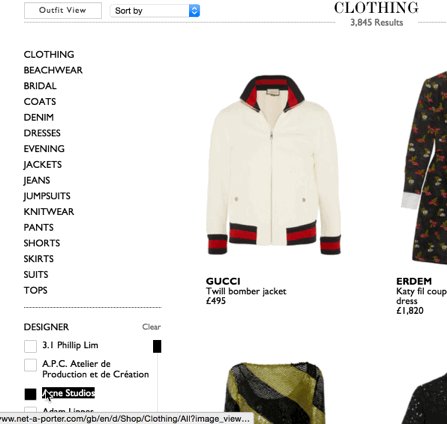
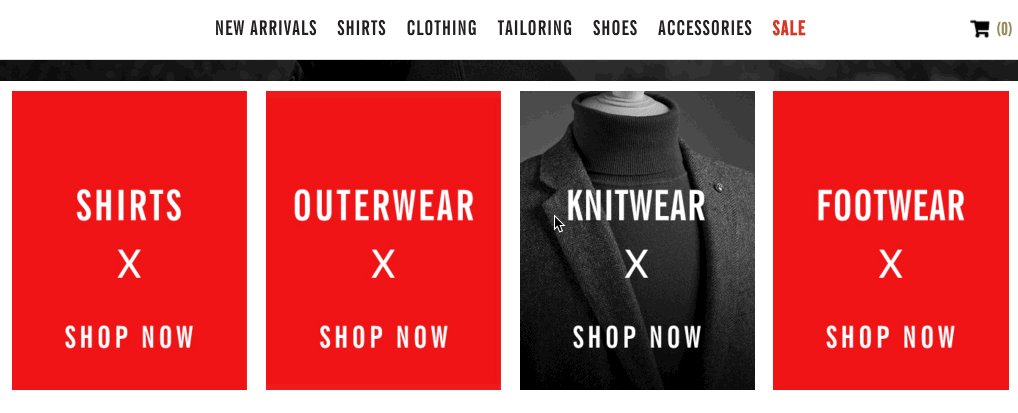
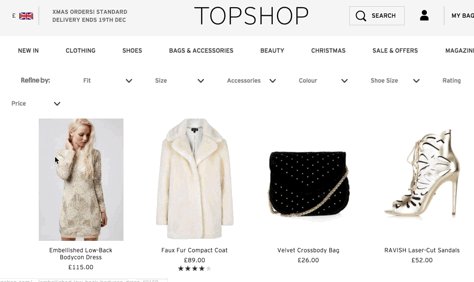
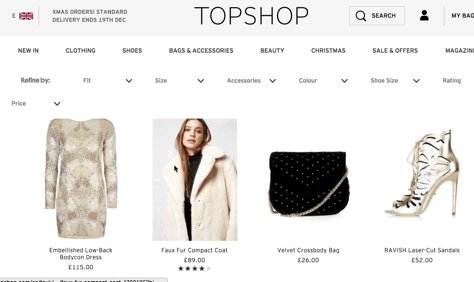
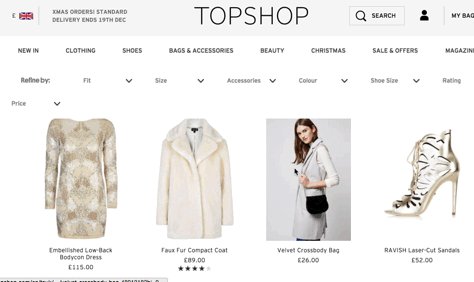
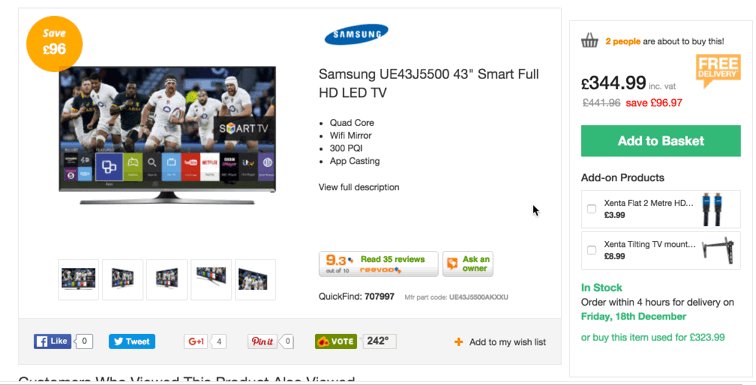
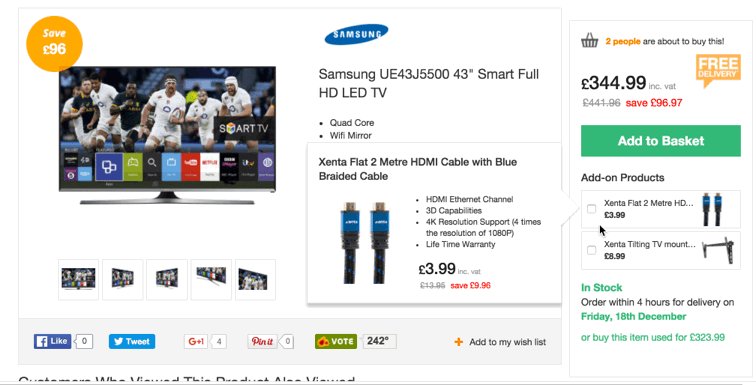
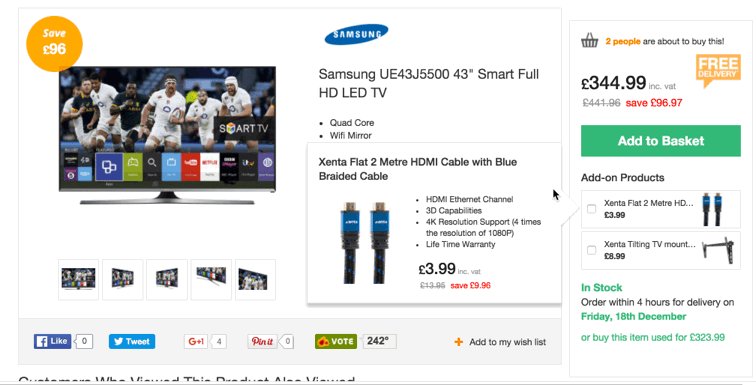
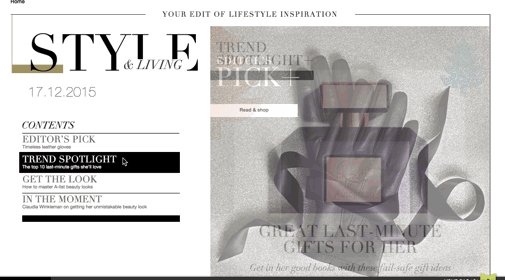
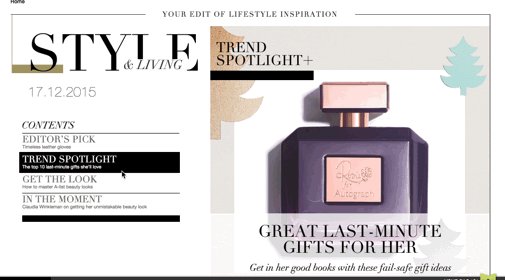
Ще, наприклад, :hover можна використовувати для створення галереї зображень з повнорозмірними зображеннями, які відображаються тільки після наведення на мініатюру.
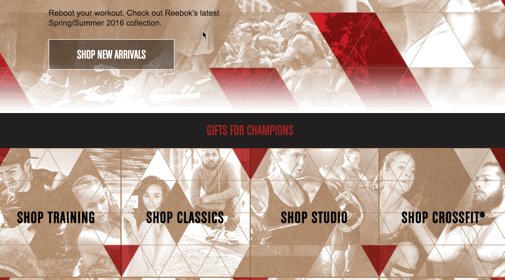
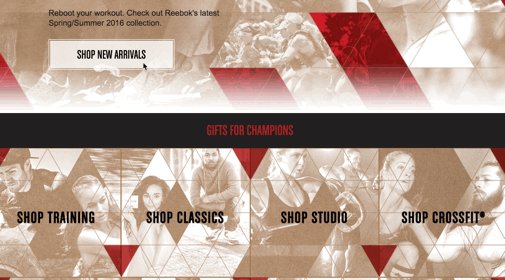
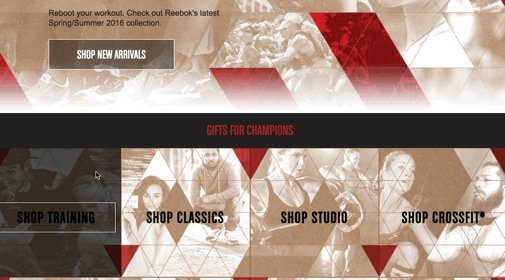
Псевдоклас hover може застосовуватися до будь-якого псевдоелементу і виводити на екран різні види ефектів (спливаючі підпису, підказки, плавні переходи, трансформація, ротація (від англ. «Rotate» – обертатися, змінюватися по черзі), збільшення, зміщення і т.д і т.п.) застосовуються до елементів веб-сайту після наведення на них курсора миші. Реалізовано ці ефекти можуть бути як з допомогою різних плагінів jQuery, так і на чистому CSS3.
Браузери, такі як Firefox, Microsoft Edge, Safari, Opera або Chrome, застосовують відповідний стиль після наведення курсору (вказівника миші) на елемент.
Всі ці прийоми допомагають зробити сайт більш сучасним та цікавим, а пост не перенасичувати інформацією, додаючи посилання, за якими користувач зможе отримати додаткову інформацію. А Hover допомагає сфокусувати увагу читачів на цих посиланнях.