Інструмент DevTools
Developer Tools – інструмент за замовчуванням у браузері Google Chrome та інших, який призначений для розробників та тестувальників з метою відладки коду. З його допомогою можна переглядати код сторінки, логи, завантаження сторінки, відображення в різних дозволах, помилки коду і багато іншого.
Ця інформація допомагає розробникам та тестувальникам зрозуміти причини помилок, подивитися як вони відтворюються не тільки через призначений для користувача інтерфейс, знайти помилки в коді, відтворити різні ситуації в роботі з сайтом, наприклад, відсутність мережі або зміна положення мобільного пристрою. Інформація про баги, зібрана в Developer Tools, також допомагає краще оформити баг-репорти, вказавши корисну додаткову інформацію, наприклад, правильні назви елементів, стилів або помилок (так, як вони відображаються в коді).
Існує декілька способів відкриття Developer Tools:
- гарячі клавіші Command – Option – I (Mac) або Control – Shift – I (Windows/Linux);
- меню Додаткові інструменти > Інструменти розробника;
- Кнопка F12.
Основні вкладки Developer Tools:
- Elements
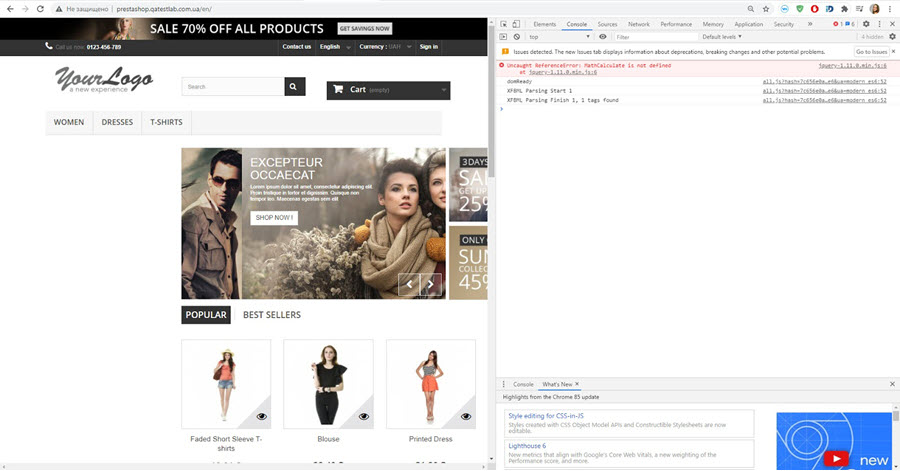
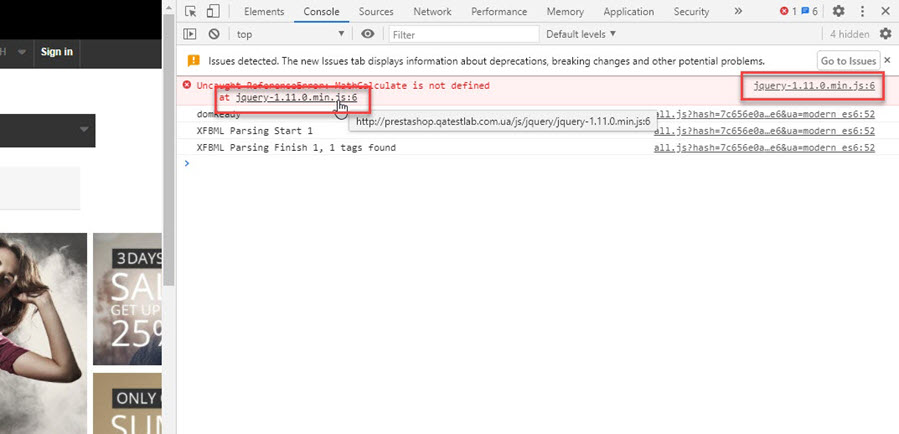
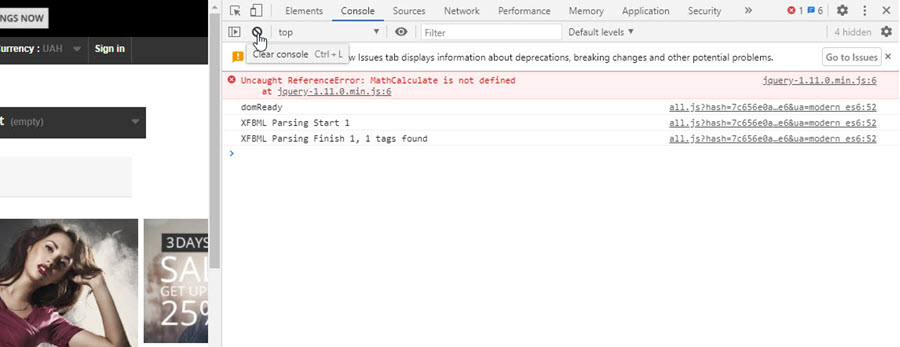
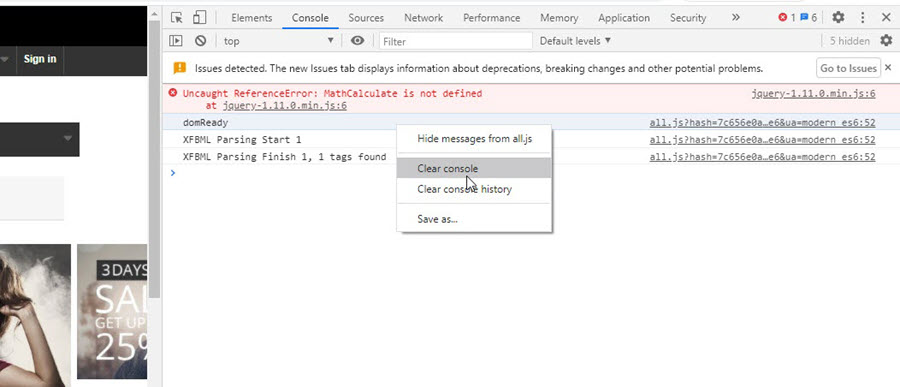
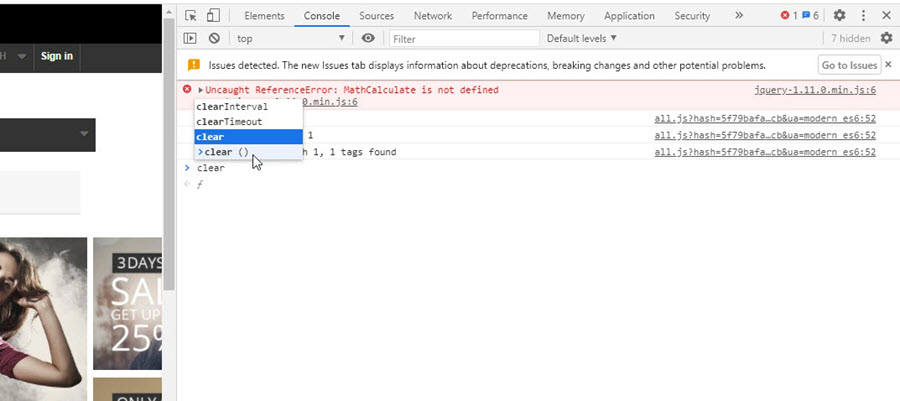
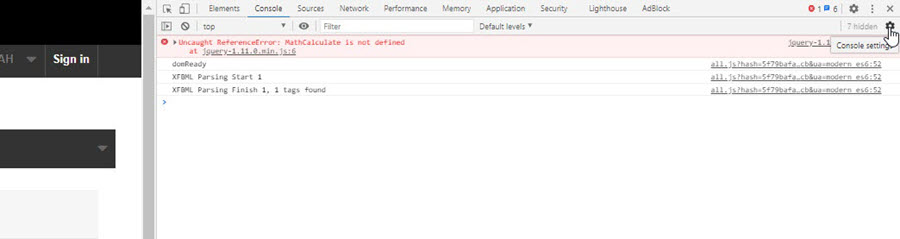
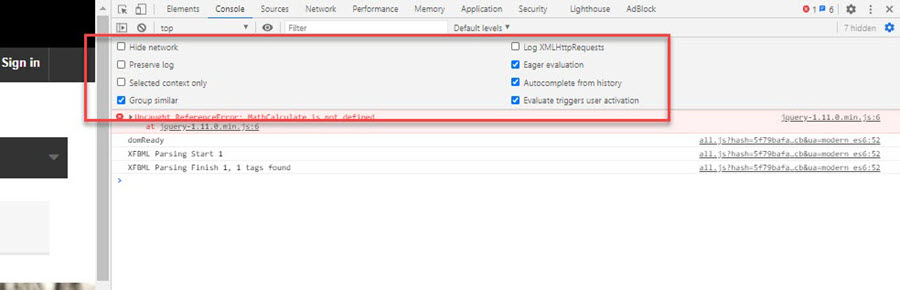
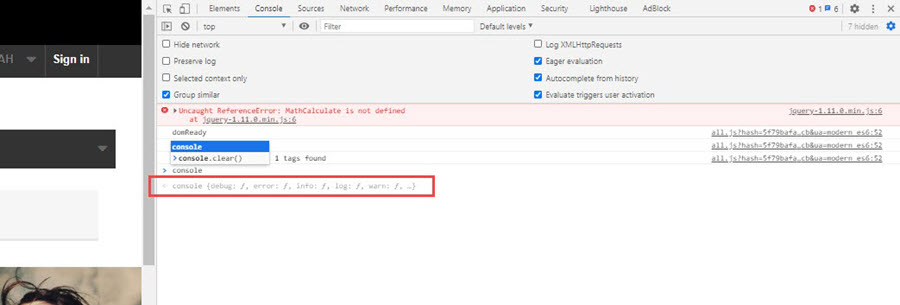
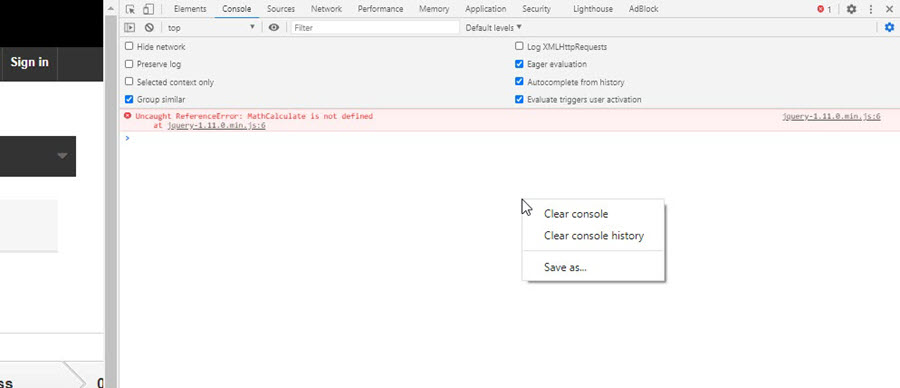
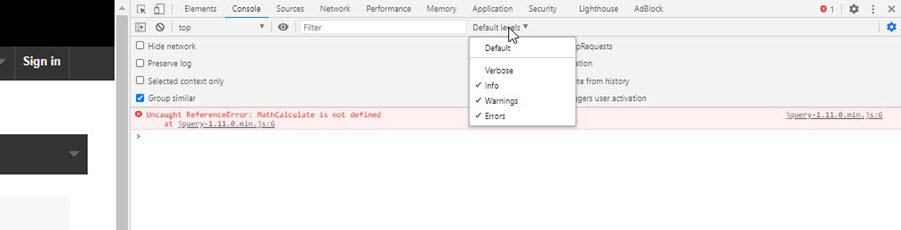
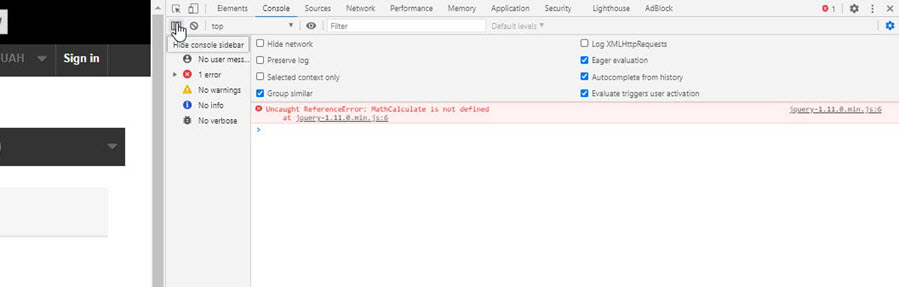
- Console
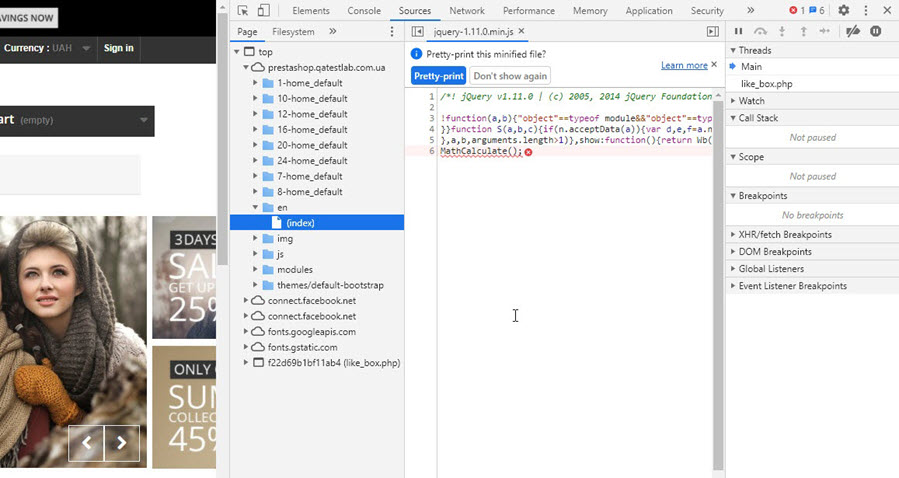
- Sources
- Network
- Performance
- Memory
- Application
- Security
- Lighthouse
У цій статті буде детально розглянута вкладка «Console».