Сьогодні все більше обертів набирають місця, де люди можуть висловити точку зору та поділитися досвідом з іншими. До таких ресурсів відносяться різні соціальні мережі, форуми, блоги. Як наслідок, все частіше виникає необхідність їх тестувати, а значить необхідно знати їх структуру та найменування елементів, з яких вони складаються.
1. Анатомія блог-поста
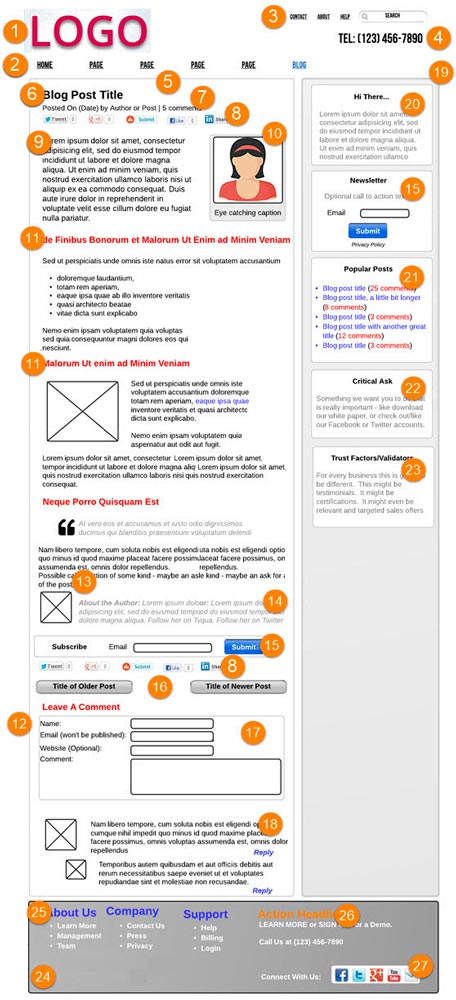
Блог-пост – це сторінка, де розташований всього один пост з максимально детальною інформацією по ньому. Сюди також відносяться коментарі та відповіді на них і безліч інших інтерактивних елементів сторінки. Нижче наведено приклад сторінки блог-поста з детальним описом всіх елементів.

2. Анатомія блог-сторінки
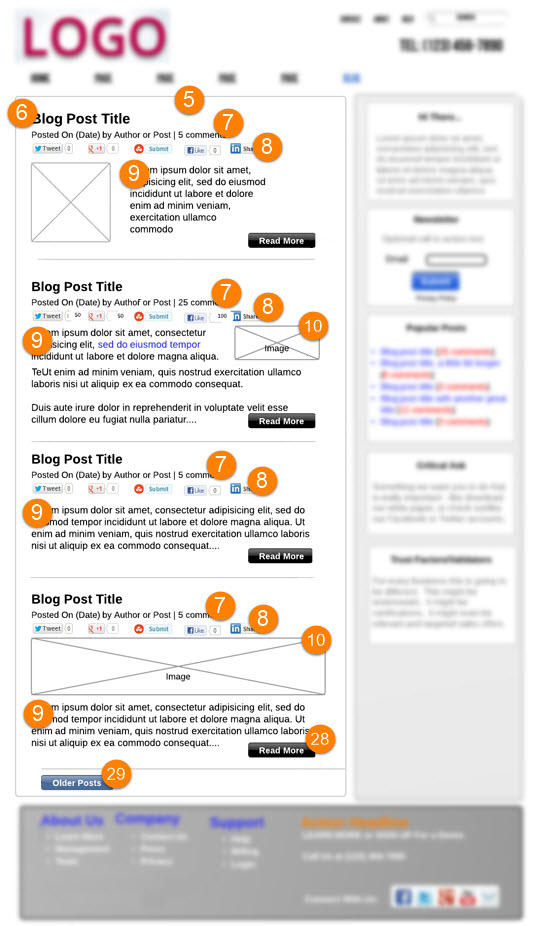
Блог-сторінка містить список постів з пагінацією та іншими елементами для пошуку і переходу до постів, які цікавлять користувача. Пагінація – це порядкова нумерація сторінок, яка зазвичай знаходиться вгорі або внизу сторінок сайту. З блог-сторінки користувач може перейти на сторінку блог-поста. Нижче наведено приклад блог-сторінки.

Класичний варіант блог-сторінки складається з наступних елементів:
1) Logo (Логотип)
 Логотип повинен обов'язково бути присутнім на сайті. У нього має бути гарна якість.
Логотип повинен обов'язково бути присутнім на сайті. У нього має бути гарна якість.
2) Main Navigation (Головне меню)
![]() Один з основних функціональних елементів сайту, що складається з набору посилань на різні сторінки. Кожне таке посилання називається пунктом меню. Відвідувач використовує меню як засіб навігації.
Один з основних функціональних елементів сайту, що складається з набору посилань на різні сторінки. Кожне таке посилання називається пунктом меню. Відвідувач використовує меню як засіб навігації.
3) Secondary Navigation (Додаткове меню)
![]() Додаткове меню сайту – як правило, має більш складну ієрархічну структуру та буває 3-х видів:
Додаткове меню сайту – як правило, має більш складну ієрархічну структуру та буває 3-х видів:
- випадаюче меню – розкривається після наведення курсору на пункт меню;
- меню, що розкривається – після кліка на кнопку меню розкриває структуру;
- розкрите меню – зазвичай має деревоподібну, статичну структуру.
4) Main Contact Area (Місце для контактної інформації)
![]() Найчастіше в цій області знаходиться номер телефону, оскільки зазначення номеру телефону є найбільш ефективним використанням цього простору.
Найчастіше в цій області знаходиться номер телефону, оскільки зазначення номеру телефону є найбільш ефективним використанням цього простору.
5) Blog Post Area (Область поста)

Це основне місце, де розташована вся інформація поточного поста. У власника сайту є багато варіантів і можливостей, щоб справити враження на відвідувачів, ефективно використовуючи цей простір.
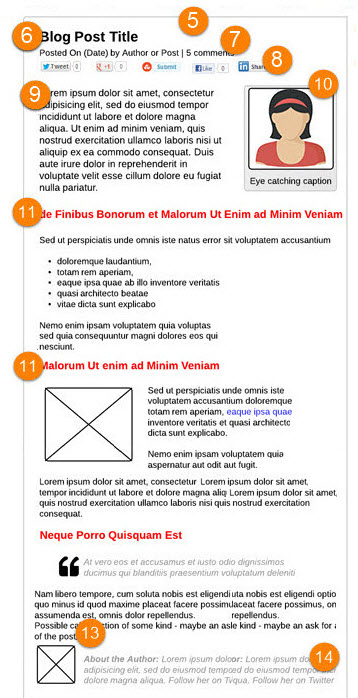
6) Blog Post Title (Заголовок поста)
 Коли новий відвідувач перейде на цю сторінку, він спочатку прочитає назву сайту, а потім заголовок поста, щоб зрозуміти, чи хоче він залишитися та прочитати цей пост. Тому заголовок повинен зацікавити користувача.
Коли новий відвідувач перейде на цю сторінку, він спочатку прочитає назву сайту, а потім заголовок поста, щоб зрозуміти, чи хоче він залишитися та прочитати цей пост. Тому заголовок повинен зацікавити користувача.
7) Meta Information (Метадані)
![]() Метадані призначені для того, щоб ще більше переконати читача, що це повідомлення для нього. До таких метаданих можуть належати: дата створення поста, кількість переглядів, кількість лайків/дизлайків/репостів, кількість коментарів, автор та інше.
Метадані призначені для того, щоб ще більше переконати читача, що це повідомлення для нього. До таких метаданих можуть належати: дата створення поста, кількість переглядів, кількість лайків/дизлайків/репостів, кількість коментарів, автор та інше.
8) Social Share Bar (Блок шарінга)
![]() Містить кілька кнопок для шарінга поста в соціальних мережах.
Містить кілька кнопок для шарінга поста в соціальних мережах.
9) Beginning of Post (Початок поста)
 Тут дуже важливо зацікавити читача, щоб переконати його, що він прийшов в потрібне місце.
Тут дуже важливо зацікавити читача, щоб переконати його, що він прийшов в потрібне місце.
10) Image (Зображення)
 У числі найбільш помітних елементів поста – зображення. Зображення можуть бути розміщені зліва чи справа, за бажанням автора.
У числі найбільш помітних елементів поста – зображення. Зображення можуть бути розміщені зліва чи справа, за бажанням автора.
11) Headlines (Заголовки)
![]() Заголовки – це ще один спосіб привернути увагу до матеріалу. Повинні бути продумані розміри шрифтів, кольори шрифтів, відступи.
Заголовки – це ще один спосіб привернути увагу до матеріалу. Повинні бути продумані розміри шрифтів, кольори шрифтів, відступи.
12) Bottom of Post (Закінчення поста)
 Це інтерактивна частина блогів, яка призначена для взаємодії користувачів з вашим постом. Тут вони можуть поділитися постом, підписатися, прокоментувати пост або щось купити.
Це інтерактивна частина блогів, яка призначена для взаємодії користувачів з вашим постом. Тут вони можуть поділитися постом, підписатися, прокоментувати пост або щось купити.
13) Call to Action (Заклик до дії)
 Це необов'язковий блок, але іноді корисно поставити питання, щоб спробувати створити додатковий діалог. Просте запрошення прокоментувати «Що ви думаєте?» або «Поділіться своїм досвідом нижче» може творити чудеса.
Це необов'язковий блок, але іноді корисно поставити питання, щоб спробувати створити додатковий діалог. Просте запрошення прокоментувати «Що ви думаєте?» або «Поділіться своїм досвідом нижче» може творити чудеса.
14) Author Bio (Про автора)
 У цьому блоці знаходиться більш детальна інформація про автора.
У цьому блоці знаходиться більш детальна інформація про автора.
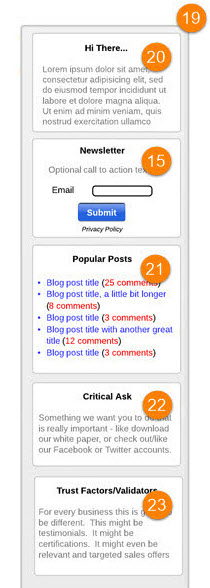
15) Subscribe Bar (Блок підписки)
 В даному блоці читач може підписатися на новини та оновлення автора.
В даному блоці читач може підписатися на новини та оновлення автора.
16) Most Recent Posts (Останні пости)
 Надає читачам доступ до останніх повідомлень та статей, що опубліковані.
Надає читачам доступ до останніх повідомлень та статей, що опубліковані.
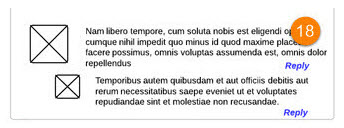
17) Comment Form (Форма відправки коментаря)
 Дозволяє користувачам коментувати поточний пост, обговорювати його, вступати в дискусію.
Дозволяє користувачам коментувати поточний пост, обговорювати його, вступати в дискусію.
18) Threaded Comments (Відповіді на коментарі/репліки)
 Користувачі повинні мати можливість не тільки писати нові коментарі, але й відповідати на коментарі, що вже існують.
Користувачі повинні мати можливість не тільки писати нові коментарі, але й відповідати на коментарі, що вже існують.
19) Sidebar (Бічна панель)
 Включає кілька елементів, які необхідно відобразити, наприклад, місце розташування, популярні пости та інше. Оскільки бічна панель є постійною, то її розміщення праворуч найзручніше для читання.
Включає кілька елементів, які необхідно відобразити, наприклад, місце розташування, популярні пости та інше. Оскільки бічна панель є постійною, то її розміщення праворуч найзручніше для читання.
20) Hi There! (Привіт всім!)
 Показує список користувачів, які можуть на даний момент читати поточний пост, або список користувачів, які підписалися та відстежують даний пост.
Показує список користувачів, які можуть на даний момент читати поточний пост, або список користувачів, які підписалися та відстежують даний пост.
21) Popular Posts (Популярні пости)
 Цей блок досить корисний. Він дозволяє утримати користувача на сайті, показуючи йому перелік інших популярних постів.
Цей блок досить корисний. Він дозволяє утримати користувача на сайті, показуючи йому перелік інших популярних постів.
22) Critical Ask (Основне питання)
 Це дуже важливий блок. Якщо його правильно сформулювати, то він може бути дуже корисний. Користувачі мають можливість додатково оцінити, про що саме пост і написати свої коментарі на цю тему.
Це дуже важливий блок. Якщо його правильно сформулювати, то він може бути дуже корисний. Користувачі мають можливість додатково оцінити, про що саме пост і написати свої коментарі на цю тему.
23) Trust Factors (Фактори довіри)
 Для того, щоб ще більше зміцнити «експертне» позиціювання, можна в цьому блоці показати, наприклад, сертифікати або рекомендації.
Для того, щоб ще більше зміцнити «експертне» позиціювання, можна в цьому блоці показати, наприклад, сертифікати або рекомендації.
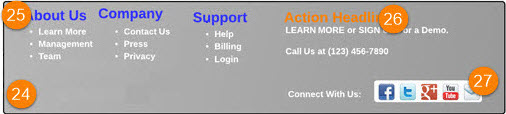
24) Footer (Підвал)
 Підвал сайта, як правило, є на усіх сайтах. Тут містяться додаткові посилання для переходу на сторінки сайту, контактні дані та інша інформація.
Підвал сайта, як правило, є на усіх сайтах. Тут містяться додаткові посилання для переходу на сторінки сайту, контактні дані та інша інформація.
25) Footer Headlines (Заголовки підвалу)
![]() Несуть приблизно таке ж змістовне навантаження, що й заголовки в темі поста.
Несуть приблизно таке ж змістовне навантаження, що й заголовки в темі поста.
26) Request for Action / Contact Info (Заклик до дії/Контактна інформаці)
![]() Цей блок в деяких випадках може також бути присутнім, якщо власник сайту хоче представити щось особливе, наприклад, ексклюзивну пропозицію.
Цей блок в деяких випадках може також бути присутнім, якщо власник сайту хоче представити щось особливе, наприклад, ексклюзивну пропозицію.
27) Social Follow (Соціальний супровід)
 Посилання на різні канали соціальних мереж. На відміну від блоку шарінга (пункт 8), який дозволяє поділитися постом в соціальних мережах, кнопки соціального супроводу дозволяють переглянути сторінки ресурсу в соціальних мережах.
Посилання на різні канали соціальних мереж. На відміну від блоку шарінга (пункт 8), який дозволяє поділитися постом в соціальних мережах, кнопки соціального супроводу дозволяють переглянути сторінки ресурсу в соціальних мережах.
28) Read More (Читати більше)
 Ця кнопка дозволяє приховати частину тексту, зробити сторінку поста більш компактною.
Ця кнопка дозволяє приховати частину тексту, зробити сторінку поста більш компактною.
29) Previous / Next Posts (Попередні/Наступні пости)
![]()
Це посилання на старіші пости. Також це можуть бути нові повідомлення, якщо ви не на першій сторінці блогу.
Знання структури блог-сторінки/блог-поста дозволяє тестувальнику краще в ньому орієнтуватися, знаходити більше помилок, вносити пропозиції замовнику щодо поліпшення його функціональності, зовнішнього вигляду та юзабіліті.