Електронна комерція (e-Commerce) – це сфера економіки, яка включає в себе всі фінансові і торговельні транзакції, що здійснюються за допомогою комп'ютерних мереж, і бізнес-процеси, пов'язані з проведенням таких транзакцій. E-Commerce сайти створені з метою продавати різну продукцію через Інтернет.
Ці веб-сайти мають ряд особливостей, які визначаються їх призначенням. Основні з них:
- повноцінний особистий кабінет (особисті дані, історія замовлень, стан поточних замовлень, можливість зробити відкладені покупки, платіжна інформація та інформація про доставку, програми лояльності);
- підключення до платіжних систем;
- інтеграція зі службами доставки;
- можливість управляти знижками і націнками на товари, формувати різні типи цін для різних типів покупців, встановлювати знижки по досягненні певної суми товару, створювати дисконтні купони;
- інтеграція з системами складського обліку.
Реальний проєкт e-сommerce –це постійний розвиток, постійний рух вперед. Тому функціонал магазину постійно допрацьовується і удосконалюється. Зовнішній вигляд таких сайтів може дуже сильно відрізнятися, але його основна структура і функціонал завжди залишаються незмінними.
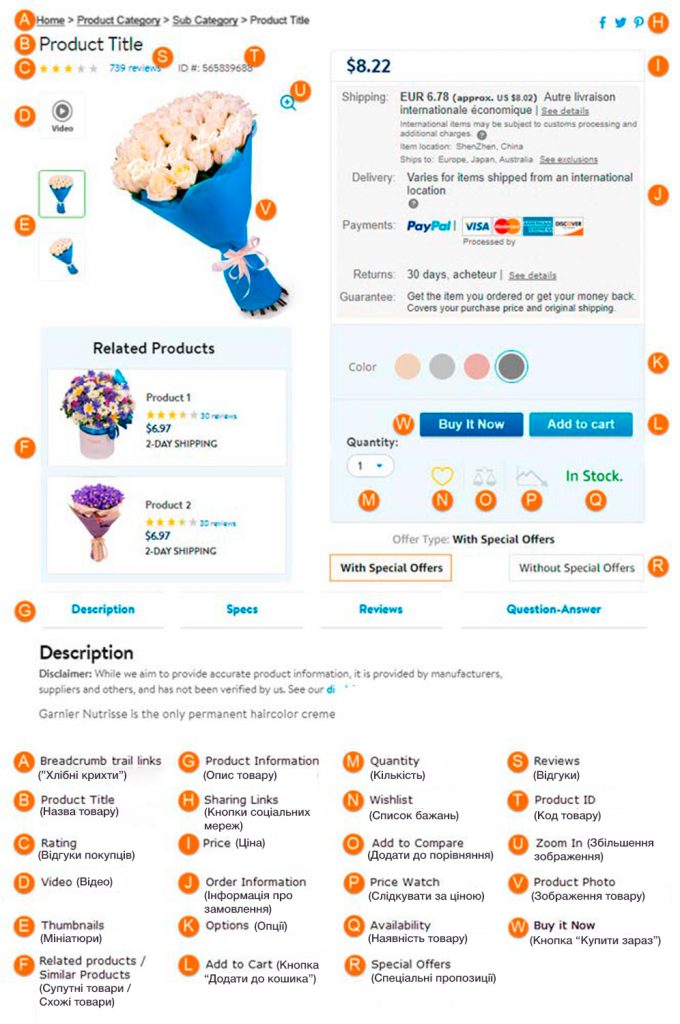
Нижче розглянемо основні функціональні блоки, які присутні майже в кожному інтернет-магазині.

A. Breadcrumb trail links («Хлібні крихти»)
![]()
«Хлібні крихти» (або навігаційний ланцюжок; англ. Breadcrumbs) є важливим фактором зручності використання веб-сайтів, оскільки вони показують користувачеві, де він знаходиться. Це також дозволяє користувачам швидко повернутися до категорій вищого рівня, коли “подорож” по сайту заходить досить далеко по вкладеним категоріям, незалежно від того, яку сторінку сайту вони відкрили спочатку. «Хлібні крихти» також корисні для SEO (Search Engine Optimization – пошукова оптимізація сайту), оскільки вони дозволяють пошуковим системам легше визначати структуру сайту.
Використання такої розмітки дозволяє відображати дані у вигляді «хлібних крихт» в результатах пошуку замість простих URL-адрес – просто відображається доменне ім'я посилання на «хлібні крихти». Це ще один хороший сигнал довіри, який може допомогти підвищити CTR (Click-Through Rate - показник КЕП).
B. Product Title (Назва товару)
![]()
Будь-який відвідувач особливу увагу звертає на назву товару. Якою вона має бути? Гарна назва:
- не містить скорочення, крім зрозумілих усім (кг, м, см);
- не містить професійні терміни, які можна замінити загальновживаними словами;
- відповідає єдиній стандартній формулі, прийнятій в конкретному інтернет-магазині, наприклад, вид товару – смартфон, бренд – Xiaomi, модель – Redmi 4A, артикул моделі – 3614288;
- містить важливі характеристики, які допоможуть відвідувачу зробити вибір, наприклад, для смартфона це може бути обсяг пам'яті і колір;
- допомагає легко орієнтуватися в асортименті і знаходити потрібний товар серед всього списку.
Приклад вдалої назви: Смартфон Xiaomi Redmi 4A 16Gb (сірий).
Менш вдала назва: Смартфон Xiaomi Redmi 4A 16Gb (Rose Gold) – тут колір вказано англійською мовою.
C. Rating (Рейтинг товару)
![]()
Основна мета відгуків – підвищення довіри споживачів. Потенційний клієнт вірить більше реальним покупцям, тим хто вже пробував цей товар, ніж рекламним казкам про особливості цього товару.
D. Video (Відео)

Сторінка товару часто, крім зображень, має також демонстраційні відео, які полегшують сприйняття, дозволяють побачити товар в дії. Також це можуть бути 3D-відео, які дозволяють переглянути товар з будь-якого ракурсу.
E. Thumbnails (Мініатюри)

Мініатюра – це зменшена до невеликих розмірів копія зображення для компактного представлення користувачеві. Мініатюри часто вбудовуються в слайди. Після натискання мініатюри відкривається відповідне зображення в оригінальному розмірі. Мініатюри дозволяють економити місце при збереженні інформативності.
F. Related Products / Similar Products (Супутні товари/Схожі товари)

Покупець, наприклад, вибираючи телефон, може подивитися супутні до нього аксесуари (захисне скло, чохол, карта пам'яті та ін.). Можливість купити товар в комплекті збільшує середній чек і прибуток інтернет-магазину. Також покупець може ознайомитися з товарами схожими на той, який його зацікавив.
G. Product Information (Опис товару)

Опис товару може складатися з декількох вкладок. Це можуть бути вкладки з технічними характеристиками, аксесуарами, методами доставки і оплати, питаннями і відгуками та іншою інформацією по товару.
H. Sharing Links (Кнопки соціальних мереж)
![]()
Для того щоб люди купували пропонований продукт або послугу, вони повинні спочатку довіряти його постачальнику (веб-ресурсу). На додаток до відмінного дизайну, контенту і UX (User eXperience – призначений для користувача досвід) можна підвищити довіру користувачів за рахунок включення сигналів довіри, таких як чат з представником компанії, детальні контакти організації, відгуки клієнтів, сторінки в соціальних мережах та інше. Більшість сигналів довіри спрямовані на те, щоб переконати користувача у тому, що веб-сайт управляється реальними людьми, він досить великий у своїй сфері бізнесу і йому довіряють інші користувачі.
I. Price (Ціна)

Тут може бути вказана не одна ціна, а кілька. Наприклад, може бути також представлена стара (перекреслена) ціна, або ціна зі знижкою/акції.
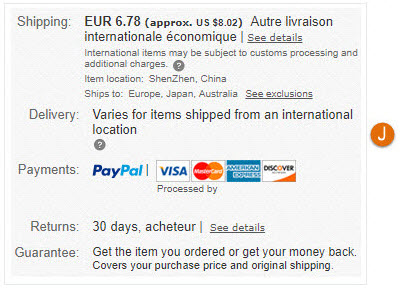
J. Order Information (Інформація про замовлення)

Користувач повинен знати все про умови оплати, доставки поточного товару. У цьому блоці надається вся необхідна інформація.
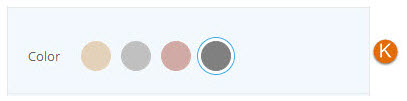
K. Options (Опції)

Це можуть бути радіокнопки, чекбокси або іконки, які дозволяють вибрати характеристики того чи іншого товару для його покупки. Наприклад, при покупці смартфона можуть вибиратися його колір і обсяг пам'яті.
L. The «Add to Cart» button (Кнопка «Додати в кошик»)
![]()
Іноді можна зустріти й інше визначення цієї кнопки: Call to Action ( «Заклик до дії»). Call to action (скорочено CTA) – заклик користувача до певних дій на веб-порталі. Є різні види CTA.
Кнопка інформування (Awareness CTA) – такий вид заклику до дії пов'язаний з пропозицією на головній сторінці контенту, за допомогою якого відвідувач може отримати більше інформації на певну тему.
Кнопка для акцентування уваги (Consideration CTA) – такі заклики до дії пов'язані з контентом, який допомагає вирішити ті проблеми або завдання, з якими користувач зайшов на веб-портал.
Заклик до прийняття рішення (Decision CTA) – такий заклик до дії пов'язаний з пропозицією випробувати продукт, наприклад, демо-версія або безкоштовний тестовий період.
Найголовніший CTA повинен бути показаний вгорі сайту, без необхідності прокрутки сторінки вниз.
В середньому, CTA кнопка піднімає конверсію в 2,75 рази, а велика кольорова кнопка може збільшувати її в 5 разів.
З точки зору тестування більш практичним є перший варіант «Add to Cart» (кнопка «Додати в корзину»). Кнопка дозволяє додавати товар в корзину. На деяких сайтах після натискання кнопки користувача автоматично перенаправляє в кошик, де вже доданий цей товар. Але з точки зору юзабіліті – це не зовсім правильний підхід, тому що користувачеві необхідно дати можливість вибрати і інші товари для покупки. Таку функцію краще реалізовувати для кнопки «Buy It Now» ( «Купити зараз»), на схемі вона позначена W.
M. Quantity (Кількість)

За допомогою цього лічильника можна вказати кількість товарів для покупки. Граничні значення лічильника повинні бути лімітовані доступною кількістю товарів на складі, також значення не повинно бути негативним або рівним 0.
N. Wishlist (Список бажань)
![]()
У відвідувачів сайту повинна бути можливість додати продукти магазину, які сподобалися на сторінку списку побажань. При цьому буде створено спеціальну сторінку, куди будуть додані продукти. Надалі користувачі можуть додавати ці продукти в кошик або видаляти їх. Ця функція допомагає користувачеві запам'ятати ті товари, які йому сподобалися, щоб потім швидко їх знайти.
O. Add to compare / Compare (Додати до порівняння)
![]()
Це особливо корисна функція при виборі техніки. Наприклад, вибираючи смартфон, користувач хоче порівняти кілька моделей, щоб вибрати оптимальне поєднання ціни-якості-комплектації. У цьому випадку він може додати кілька товарів в порівняння і в зручному табличному вигляді порівняти всі ці товари.
P. Price watch (Стежити за ціною)
![]()
Також зручна функція для відвідувача, за допомогою якої він завжди довідується про зміни цін на цікаві для його товари. Список таких товарів користувач формує самостійно.
Q. Availability (Наявність товару)

Ця іконка буде сповіщати про те, чи є товар на складі або закінчився..
R. Special offers (Спеціальні пропозиції)

У цьому блоці можуть відображатися додаткові товари зі знижкою, або аксесуари для поточного товару з вигідними умовами покупки.
S. Reviews (Огляди)
![]()
Це посилання, яке забезпечує перехід на вкладку з відгуками покупців. Це дозволяє оцінити якість сервісу і якість товару з перших рук.
T. Product ID (Код товару)
![]()
Код товару корисний для інтернет-магазинів, де торгують по каталогам. Опис, зображення і назва товару може змінюватися, тому код товару по каталогу – це найточніший спосіб визначити конкретну модель товару.
U. Zoom In (Збільшення зображення)

Дуже зручно, коли необхідно переглянути деталі товару. Збільшене зображення зазвичай відображається в окремому спливаючому вікні.
V. Product photo (Зображення товару)

Зображення набагато краще запам'ятовуються, ніж текст, і багато покупців в Інтернеті будуть переглядати товари (пости, статті), дивлячись тільки на зображення. Для пропонованих продуктів варто використовувати чіткі зображення і виділяти максимально можливий простір для зображень. Також варто розглянути можливість включення більшої версії картинки або зменшити масштаб.
Зображення за замовчуванням має бути найбільш відповідним (наприклад, варіант кольору, який найбільше продається), а також повинні бути доступні додаткові зображення, щоб охопити різні параметри кольорів і та ін.
W. The «Buy it Now» button (Кнопка «Купити зараз»)

Функціонал кнопки «Купити зараз» аналогічний функціоналу кнопки «Купити», але при цьому користувач відразу після натискання переходить до етапу покупки товару, в той час як, після натискання на кнопку «Купити», користувач може продовжити пошук і додавання інших товарів в кошик.