При оформленні баг-репортів важлива не тільки грамотність і точність опису, але й акцент на тому, що саме та на якій платформі тестувалося. Ці нюанси різняться в залежності від вимог компанії. У цій статті розглянемо, які вимоги до опису багів, що були знайдені на мобільних пристроях, прийняті в компанії QATestLab.
Must have при оформленні багів по мобільному тестуванню
- 05.04.2023
- Опубліковано: Admin

Вимоги до атрибутів баг-репорту
Оточення (Environment)
Мобільне тестування передбачає декілька варіантів:
- тестування на реальному пристрої (найкращий варіант);
- тестування на емуляторі;
- тестування за допомогою інструментів розробника в браузері.
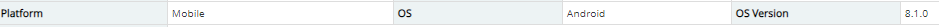
Розглянемо приклад опису оточення в баг-трекері Mantis при тестуванні на реальному пристрої. У даній системі використовуються такі поля введення: Platform, OS, OS Version. В даному випадку в полі Platform необхідно написати слово «Mobile», в полі OS вказати назву мобільної платформи (Android, iOS), в полі OS Version вказати версію операційної системи.
Приклад заповнення полів з оточенням при тестуванні на реальному пристрої
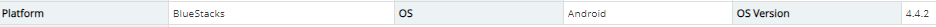
При тестуванні на емуляторі в полі Platform потрібно вказати назву емулятора, в полях OS та OS Version потрібно вказати платформу, яка емулюється, та її версію.
Приклад заповнення полів з оточенням при тестуванні на емуляторі
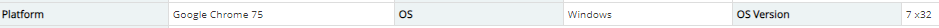
Іноді для швидкого тестування верстки сайту або при відсутності потрібного девайса і можливості встановити емулятор можна використовувати інструменти розробника в браузері. Звичайно, такий метод буде вкрай неточним, проте продемонструє приблизне відображення сайту на пристрої. В такому випадку в полі Platform потрібно вказати браузер і його версію, який встановлений на ПК, і, відповідно, в полях OS і OS Version потрібно вказати операційну систему, яка використовується, та її версію. При цьому потрібно не забути уточнити в розділі з додатковою інформацією, що тестування проводилося за допомогою Developer tools, а також вказати вибраний пристрій і роздільну здатність екрана.
Приклад заповнення полів з оточенням при тестуванні за допомогою інструментів розробника в браузері
Тема (Summary)
Для того щоб розробник по темі баг-репорту зрозумів і звернув увагу на те, що баг знайдений на мобільному пристрої, в нашій компанії прийнято на початку теми вказувати слово [Mobile] та ОС, на якій проводилося тестування.
Наприклад: [Mobile] Android: Клавіатура відображається в портретній орієнтації на формі реєстрації після тапа на поле введення імені в ландшафтному режимі.
Також в частині «Коли?» в темі потрібно обов'язково вказати, в якому режимі знаходиться мобільний пристрій (портретному або ландшафтному), якщо поява бага залежить від зміни орієнтації девайса.
Кроки відтворення (Steps To Reproduce)
При тестуванні сайтів даний розділ описується так само, як і на десктопі. У першому кроці потрібно вказати посилання на головний домен, а далі описувати, що відкрити і куди натиснути. У кроках важливо використовувати правильну термінологію для опису жестів на сенсорних екранах, особливо на це потрібно звертати увагу при описі баг-репортів англійською мовою. Детальніше про назви жестів можна прочитати в цій статті.
Якщо тестується додаток, не потрібно в першому кроці вказувати посилання на сайти, де можна завантажити додаток, достатньо вказати його назву в полі "Additional Information".
Додаткова інформація (Additional Information)
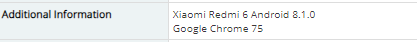
При мобільному тестуванні це поле заповнюється часто і в нього вноситься багато інформації. При тестуванні сайту на мобільному пристрої тут необхідно вказати назву браузера та його версію, назву і модель пристрою. Якщо ж тестується додаток, то замість браузера потрібно вказати назву додатка.
Приклад заповнення розділу з додатковою інформацією при тестуванні сайту
Приклад заповнення розділу з додатковою інформацією при тестуванні додатка
Прикріплені файли (Attached Files)
Також не потрібно забувати про скріншоти та відео, які демонструють наявність бага. Оформляти зображення потрібно за допомогою червоної стрілки і прямокутника, які акцентують увагу на знайдений дефект. Способи зняття скріншотів на мобільних пристроях докладно описані в лекції 6 курсу «Тестування: основи і практика».
З першого погляду описані вище правила можуть здатися дивними і незручними, хоча насправді вони суттєво полегшують життя розробникам, які будуть читати баг-репорт. Адже більшість продуктів зараз є мультиплатформними, тому важливо розуміти швидко, в якій версії продукту, мобільної або десктопної, знайдений баг.