На даний момент за статистикою Google Chrome є одним з найпопулярніших і широко використовуваних браузерів. Він дуже зручний у використанні, багатофункціональний і стабільний.
15 лайфхаків Google Chrome, які допоможуть в роботі тестувальникам і не тільки
- 18.03.2023
- Опубліковано: Admin

Браузер може виконувати деякі «трюки», не використовуючи ніяких розширень, про які мало хто знає. Вони можуть бути корисними, в тому числі і для тестувальників, у процесі тестування веб-сайтів.
Нижче представлено 15 корисних порад з використання Google Chrome.
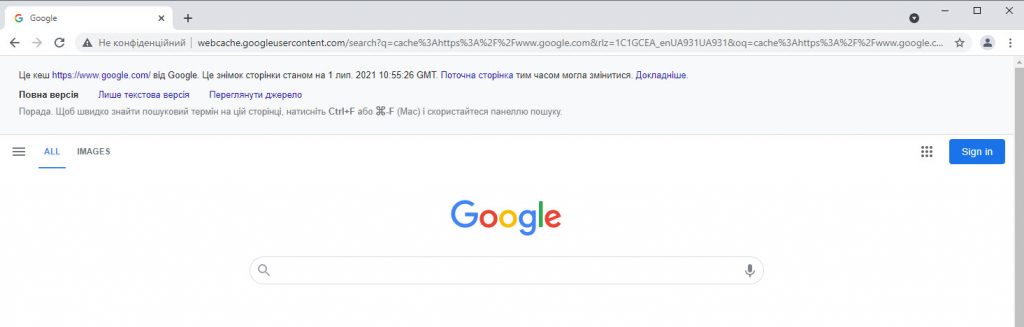
1. Перегляд недоступних веб-сторінок з кеша Google
Якщо з якихось причин сайт впав або став недоступним, але до нього все ще потрібно отримати доступ, можна скористатися кешованою версією сайту, але тільки в тому випадку, якщо сайт вийшов в «продакшн» і його видно пошуковою системою Google. Для цього необхідно ввести в адресний рядок посилання і перед ним вставити «cache:», після чого відкриється кешована версія сайту, якщо така існує. Наприклад, cache:https://www.google.com

2. Відтворення медіафайлів в Google Chrome
Медіафайли з локального диску можна відтворити у вікні браузера Google Chrome, без необхідності запуску інших додатків. Необхідно перетягнути музичний трек, відеоролик, зображення, текстовий файл або PDF файл у вікно браузера і файл автоматично відтвориться.
3. Використання гарячих клавіш
У браузері Google Chrome використовується величезна кількість комбінацій гарячих клавіш, які економлять час і роблять роботу продуктивнішою. Відкривати вкладки і вікна, переміщуватись між ними, переходити за посиланнями – все це легко і звично робити за допомогою мишки, але набагато зручніше використовувати гарячі клавіші Chrome.
Гарячі клавіші для роботи з вкладками та вікнами:
| Дія | Комбінація клавіш |
| Відкрити нове вікно | Ctrl + N |
| Відкрити нове вікно в режимі інкогніто | Ctrl + Shift + N |
| Відкрити нову вкладку та перейти на неї | Ctrl + T |
| Повторно відкрити останню закриту вкладку та перейти на неї | Ctrl + Shift + T |
| Перейти на наступну відкриту вкладку | Ctrl + Tab / Ctrl + PgDn |
| Перейти на попередню відкриту вкладку | Ctrl + Shift + Tab / Ctrl + PgUp |
| Перейти на певну вкладку | Ctrl + 1 – Ctrl + 8 |
| Перейти на останню вкладку |
Ctrl + 9 |
| Відкрити домашню сторінку в поточній вкладці | Alt + Home |
| Відкрити попередню сторінку з історії переглядів в поточній вкладці | Alt + Стрілка вліво |
| Відкрити наступну сторінку з історії переглядів в поточній вкладці | Alt + Стрілка вправо |
| Закрити активну вкладку | Ctrl + W / Ctrl + F4 |
| Закрити активне вікно | Ctrl + Shift + W |
| Зменшити розмір поточного вікна | Alt + Пробіл + N |
| Збільшення розміру поточного вікна | Alt + Пробіл + N |
| Закрити активне вікно | Alt + F4 |
| Вихід | Ctrl + Shift + Q |
Швидкі клавіші для виклику функцій Google Chrome:
| Дія | Комбінація клавіш |
| Відкрити меню Chrome | Alt + F или Alt + E или F10 + Enter |
| Показати/приховати панель закладок | Ctrl + Shift + B |
| Відкрити диспетчер закладок | Ctrl + Shift + O |
| Відкрити історію переглядів в новій вкладці | Ctrl + H |
| Відкрити сторінку у "Завантажені файли" в новій вкладці | Ctrl + J |
| Відкрити диспетчер завдань Chrome | Shift + Esc |
| Вибрати перший елемент на панелі інструментів Chrome | Shift + Alt + T |
| Вибрати останній елемент на панелі інструментів Chrome | F10 |
| Переключитися на нове діалогове вікно | F6 |
| Відкрити панель пошуку, щоб знайти текст на поточній сторінці | Ctrl + F / F3 |
| Перейти до наступного результату пошуку на сторінці | Ctrl + G |
| Перейти до попереднього результату пошуку на сторінці | Ctrl + Shift + G |
| Відкрити інструменти розробника | Ctrl + Shift + J / F12 |
| Відкрити вікно "Очистити історію" | Ctrl + Shift + Delete |
| Відкрити Довідковий центр Google Chrome в новій вкладці | F1 |
| Змінити користувача або перейти в гостьовий режим | Ctrl + Shift + M |
| Відкрити форму зворотного зв'язку | Alt + Shift + I |
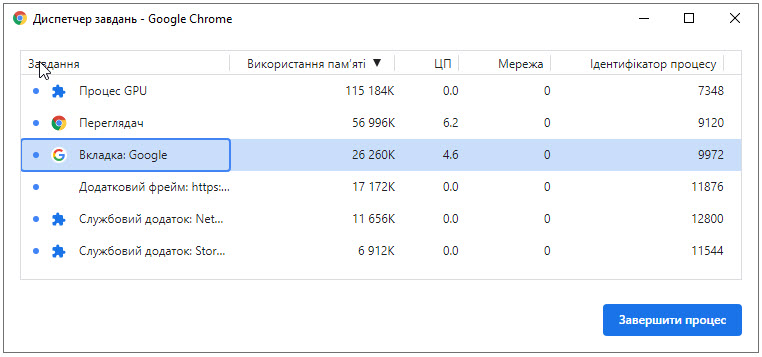
4. Прискорення роботи браузера за допомогою вбудованого диспетчера завдань
Браузер Google Chrome також має свій власний диспетчер завдань. Браузер створює окремий процес для кожної вкладки. Диспетчер задач допомагає визначити кількість пам'яті, яка виділена для вкладок. З його допомогою можна визначити ресурсовитратні вкладки і закрити їх, не перезапускаючи браузер повністю. Для виклику диспетчера завдань необхідно відкрити меню «Інші інструменти» – «Диспетчер завдань» або натиснути комбінацію клавіш Shift + Esc.

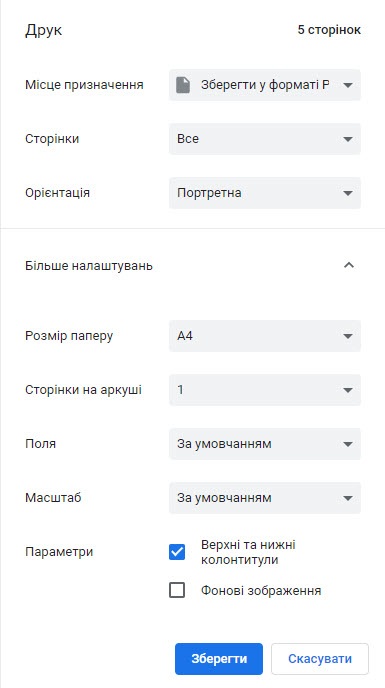
5. Друк веб-сторінок за допомогою віртуального принтера Google
Веб-сторінки можна роздруковувати з Chrome на комп'ютері або мобільному пристрої. За допомогою віртуального принтера Google можна отримати доступ до домашніх і робочих принтерів, а також зробити їх доступними для інших користувачів. У Google Chrome присутній також вбудований PDF-принтер. Для його виклику на комп'ютері необхідно відкрити сторінку сайту, зображення або файл для друку, натиснути комбінацію клавіш Ctrl + P (Windows і Linux) або ⌘ + Р (Mac). Щоб завантажити сторінку у вигляді документа PDF слід вибрати зі списку доступних принтерів «Зберегти як PDF», натиснути кнопку «Зберегти».

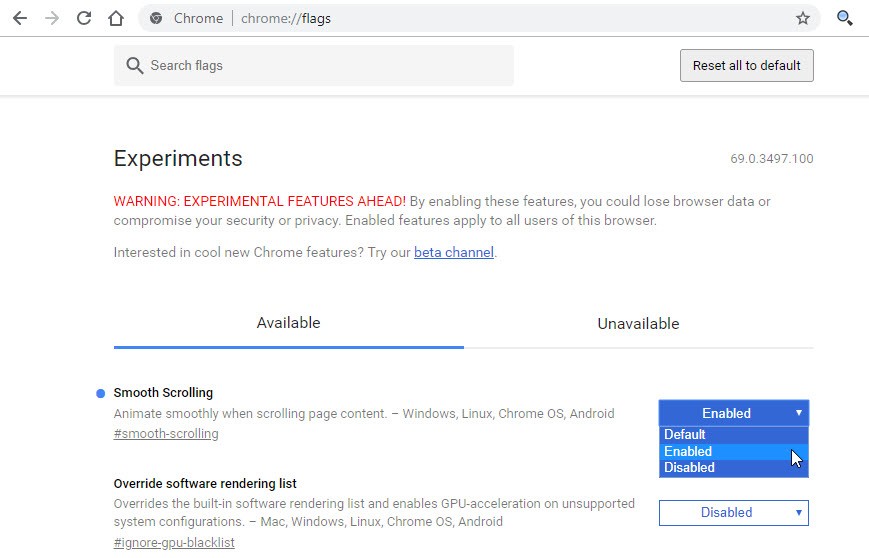
6. Використання прихованих функцій
У браузері Google Chrome є ряд прихованих функцій, які можна увімкнути або вимкнути, але такі налаштування не лежать на поверхні. Для того, щоб отримати доступ до прихованих параметрів потрібно в адресному рядку браузера ввести – chrome://flags.
Найкорисніші приховані функції Google Chrome:
- автоматична корекція орфографії (браузер автоматично буде виправляти помилки в словах, не чекаючи поки користувач натисне на них і обере правильний варіант);
- багатомовна перевірка орфографії (перевірка орфографії здійснюється відразу на декількох мовах, зазначених користувачем);
- функція відновлення завантаження (в разі перебою в мережі, процес завантаження великого файлу буде відновлений з того моменту, на якому він був перерваний);
- статус завантаження в Центрі повідомлень (дана функція відображає спливаючі повідомлення від Chrome на робочому столі в момент початку нового завантаження і дозволяє управляти ними: призупинити, скасувати або відновити завантаження);
- генератор паролів (Chrome може запропонувати вам варіанти надійних паролів за допомогою іконки ключа на реєстраційній сторінці сайту);
- швидке закриття вкладок і вікон (дана функція дозволяє від'єднати обробник JavaScript Chrome від графічного інтерфейсу користувача, що здатне підвищити швидкість закриття вкладок);
- автоматичне збереження паролів (нова функція від Chrome дозволяє зберігати дані акаунтів, що вводяться автоматично, не забираючи часу на підтвердження);
- плавна прокрутка (функція плавного прокручування позбавляє від різких стрибків при перегляді сторінок веб-сайту);
- редизайн розширень в панелі інструментів (поміщає значки прихованих розширень у верхній частині меню Chrome);
- підкреслення заголовків в списку omnibox (Google Omnibox буде відображати ще більше пошукових пропозицій і менше URL-адрес під час введення);
- лічильник FPS (дає можливість відстежувати частоту кадрів в секунду при увімкненому апаратному прискоренні);
- відключення вкладок (корисна функція, яка дозволяє істотно заощадити оперативну пам’ять. Якщо цей параметр увімкнуто, Google Chrome може працювати тільки з однією вкладкою одноразово, при цьому можна створювати велику кількість вкладок як і раніше. Браузер буде оновлювати останню відвідану адресу, перемикаючись на нову сторінку).

7. Перегляд списку DNS-запитів
Іноді виникають ситуації, за яких необхідно налаштувати DNS, використовуючи браузер, а не персональний комп'ютер, відстежити маршрутизацію, з'ясувати IP-адресу сайту. Браузер Google Chrome має свій список опитуваних браузером DNS. Для того, щоб отримати доступ до списку опитуваних DNS потрібно в адресному рядку браузера ввести – chrome://net-internals/#dns/.
8. Перегляд мережевої інформації
Звернутися до списку мережевої інформації можна за адресою chrome://net-internals. Використовувати цю сторінку можна для отримання інформації про мережеві події, що генеруються браузером. На цій сторінці також можливий експорт інформації.
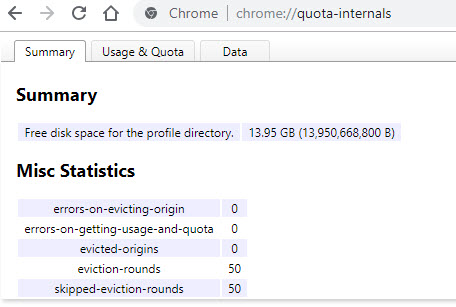
9. Отримання інформації про дисковий простір, що використовується браузером
Отримати інформацію про дисковий простір, що використовується браузером, можна за адресою chrome://quota-internals.

Список всіх службових посилань Google Chrome можна знайти за адресою chrome://chrome-urls/.
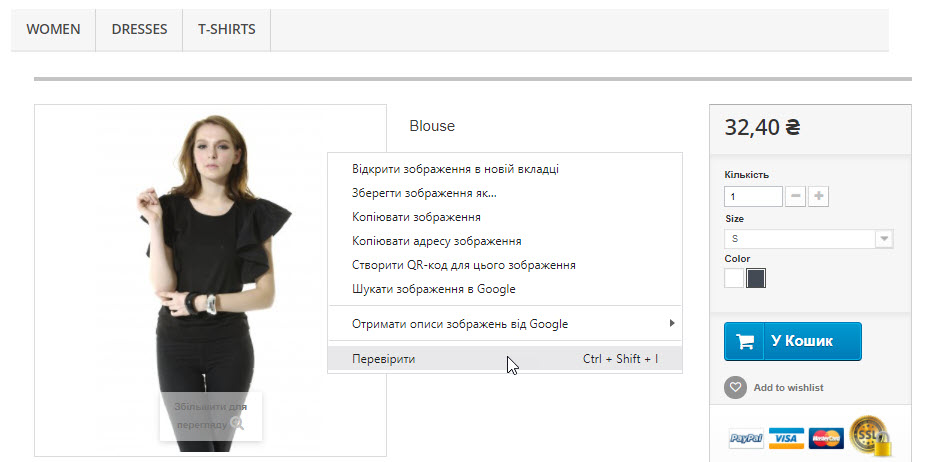
10. Перегляд HTML коду і CSS стилів для елемента веб-сторінки
Існує кілька способів проінспектувати елемент:
- натиснути правою кнопкою миші на цей елемент на сторінці та обрати пункт меню «Перевірити». Це відкриє панель меню інструментів розробника «Elements», де буде виділено необхідний HTML код, а також показано стилі CSS в нижній панелі;

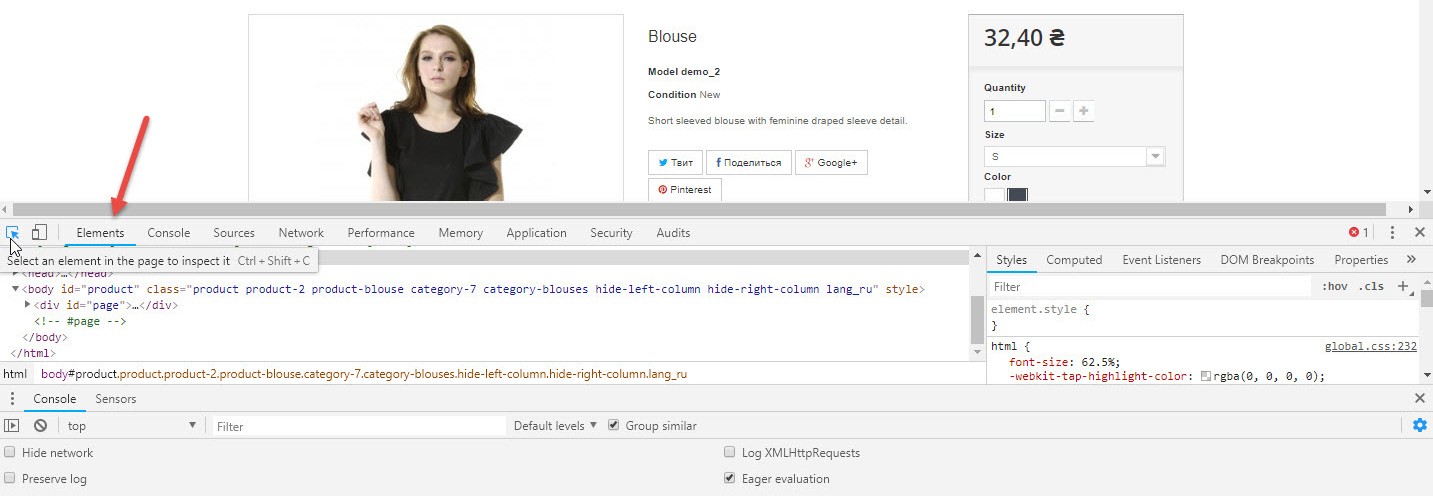
- також можна використовувати інструмент «лупу» з меню інструментів розробника. Для цього необхідно відкрити меню «Інші інструменти» – «Інструменти Розробника» або натиснути F12. Перейти на вкладку «Elements» та натиснути кнопку «Select an element in the page to inspect it» із зображенням квадрата та вказівника курсора миші, яка знаходиться в лівому верхньому кутку консолі, або скористатися поєднанням клавіш Ctrl + Shift + С. Після наведення на елемент у вікні «Elements» буде відображатися відповідний елемент коду, а після натискання на елемент цей код буде зафіксований у вікні «Elements».

11. Емуляція геолокації
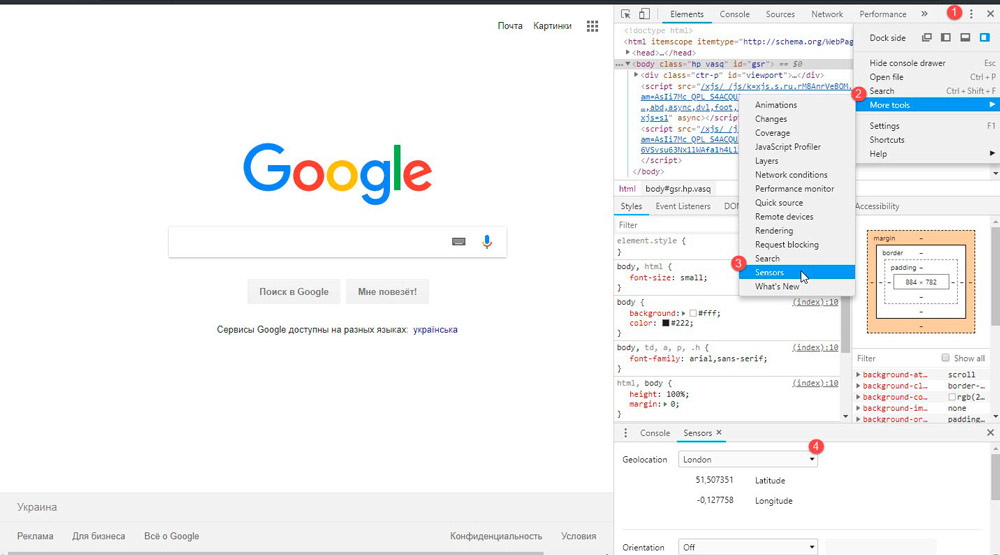
Дуже часто користувач зіштовхується з ситуацією, коли сайт того чи іншого сервісу запитує інформацію про його географічні координати. На їх основі сервіс надає користувачеві актуальні дані. Але бувають ситуації, коли користувач не хоче показувати свої справжні координати або виникає необхідність протестувати сайт або сервіс в різних містах/країнах. Для цього можна скористатися вбудованим емулятором геолокації в Google Chrome. Щоб отримати до нього доступ необхідно відкрити меню «Інші інструменти» – «Інструменти Розробника» або натиснути клавішу F12, або поєднання клавіш Ctrl + Shift + I, далі натиснути на три вертикальні крапки в правому верхньому куті інструментів розробника, вибрати меню «More tools» – «Sensors». У пункті «Geolocation» можна вибрати одне з перерахованих міст для емуляції геолокації або ввести геодані вручну. Після чого можна закрити інструменти розробника, оновити сторінку і дозволити сайту отримувати наші координати.

12. Використання браузера в якості емулятора мобільного пристрою
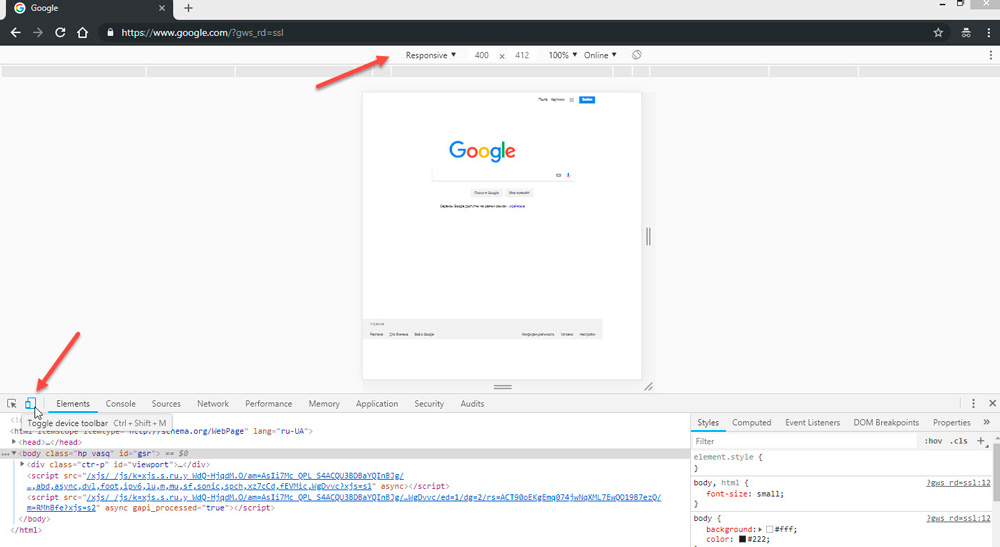
Це зручний інструмент для тестування в різних дозволах екрану і перевірки відображення сайту на мобільних пристроях. Щоб отримати до нього доступ необхідно відкрити меню «Інші інструменти» – «Інструменти Розробника» або натиснути на клавішу F12, або поєднання клавіш Ctrl + Shift + I, далі натиснути кнопку «Toggle device Toolbar» або використовувати поєднання клавіш Ctrl + Shift + М. У верхньому меню можна вибрати тип пристрою для емуляції, задати дозвіл екрана вручну, змінити орієнтацію екрана з вертикальної на горизонтальну та навпаки. Режим емуляції пристрою може використовуватися тестувальниками за відсутності необхідного девайсу для тестування верстки сайту. Але режим пристрою дає лише приблизне уявлення про те, як сайт буде виглядати на мобільному пристрої, тому для тестування функціональної частини сайту потрібно все ж використовувати реальний пристрій.

13. Перегляд на наявність/відсутність помилок або попереджень в коді веб-сторінки та під час будь-якої операції
Для перегляду на наявність/відсутність помилок або попереджень в коді веб-сторінки під час виконання будь-якої операції, необхідно відкрити меню розробника, вибравши меню «Інші інструменти» – «Інструменти Розробника» або натиснути клавішу F12, або поєднання клавіш Ctrl + Shift + I.
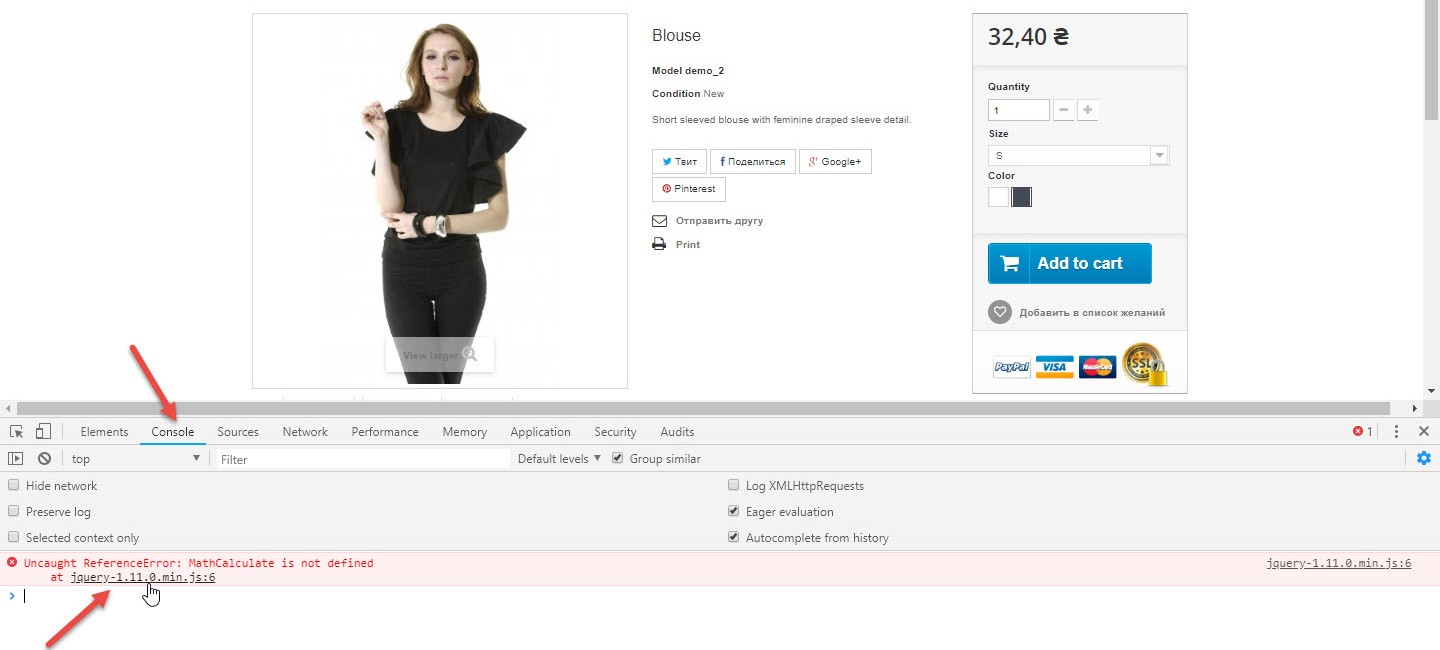
Вкладка «Console» – досить корисна і популярна вкладка серед тестувальників. Так як на цій вкладці можна побачити знайдені при виконанні скрипта помилки в коді. Також в даному вікні показані попередження і рекомендації. Особливо важливо вивчати помилки і попередження вкладки «Console», коли виконана операція не проходить успішно. Всі виведені у вкладці повідомлення можна фільтрувати.

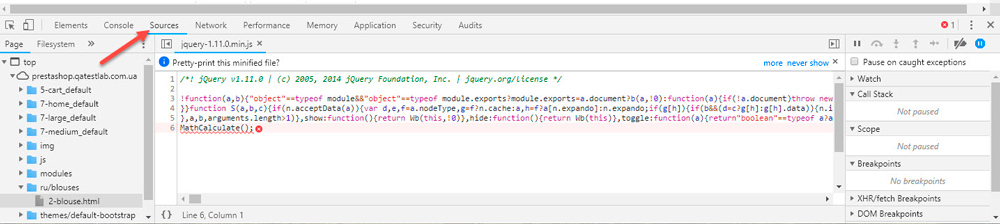
В помилці також відображається її розташування. Натиснувши на розташування відкривається вкладка «Sources», де помилка буде виведена в загальній конструкції сторінки.

14. Перегляд часу виконання певних запитів та самих запитів
За допомогою вкладки меню розробника «Network» можна побачити час виконання запитів. А також визначити, яку кількість часу займає завантаження і обробка певних ресурсів, щоб згодом знати де і в чому можна оптимізувати сторінку.
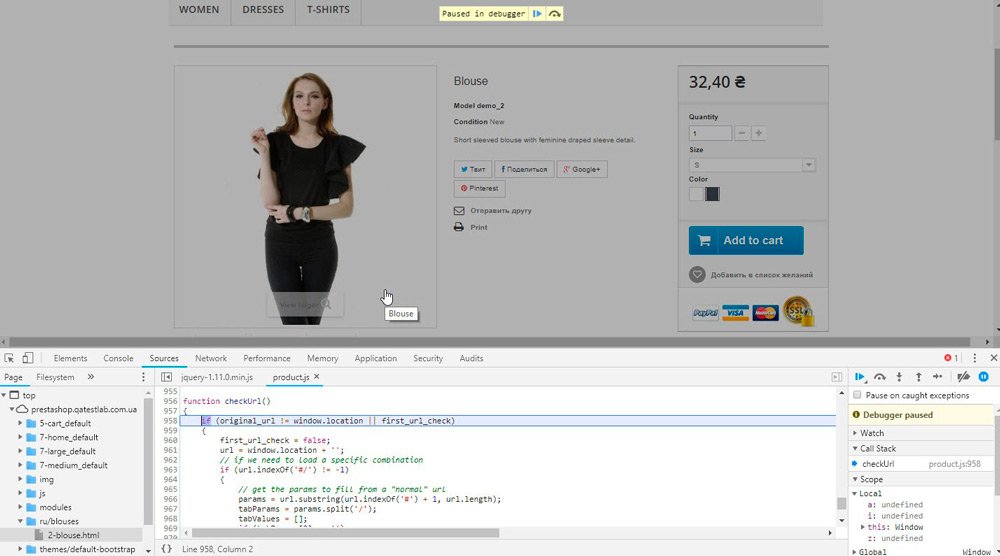
15. Зупинка виконання JavaScript
Функція зупинки виконання JavaScript корисна, наприклад, для тестування «hover» станів, спливаючих підказок та інших проміжних станів.
Найпростіший спосіб полягає в наступному: необхідно відкрити інструменти розробника, натиснувши клавішу F12 або меню «Інші інструменти» – «Інструменти Розробника», та вибрати вкладку «Sources». Після цього виконати потрібну дію і натиснути клавішу F8. У зупиненому коді можна подивитися поточні значення змінних, виконувати команди та налагоджувати його.