Для того, щоб виконання домашнього завдання на курсах з тестування було більш ефективним, ми підготували для вас цикл статей з матеріалами лекції. Тут зібрана вся корисна інформація, яка має допомогти вам у навчанні.
Тож, сьогодні на вас чекають матеріали другої лекції курсів з тестування під назвою «Тестування WEB-проєктів».
Лекція 2
| Найчастіші запитання на онлайн-тренінгах компанії QATestLab і відповіді на них: | ||
| https://training.qatestlab.com/faq/ | ||
| Ви не знайшли відповіді на своє питання? | ||
| Звертайтесь до онлайн-підтримки на сайті або у особистому кабінеті. | ||
| Форма для реєстрації на бліц-іспит: | ||
| https://training.qatestlab.com/blitz/ | ||
| Глосарій лекції №2 «Тестування WEB-проєктів»: | ||
| https://training.qatestlab.com/blog/course-materials/glossary-web-testing/ | ||
| Стаття нашого блога «Огляд видів тестування»: | ||
| https://training.qatestlab.com/blog/technical-articles/review-the-types-of-testing/ | ||
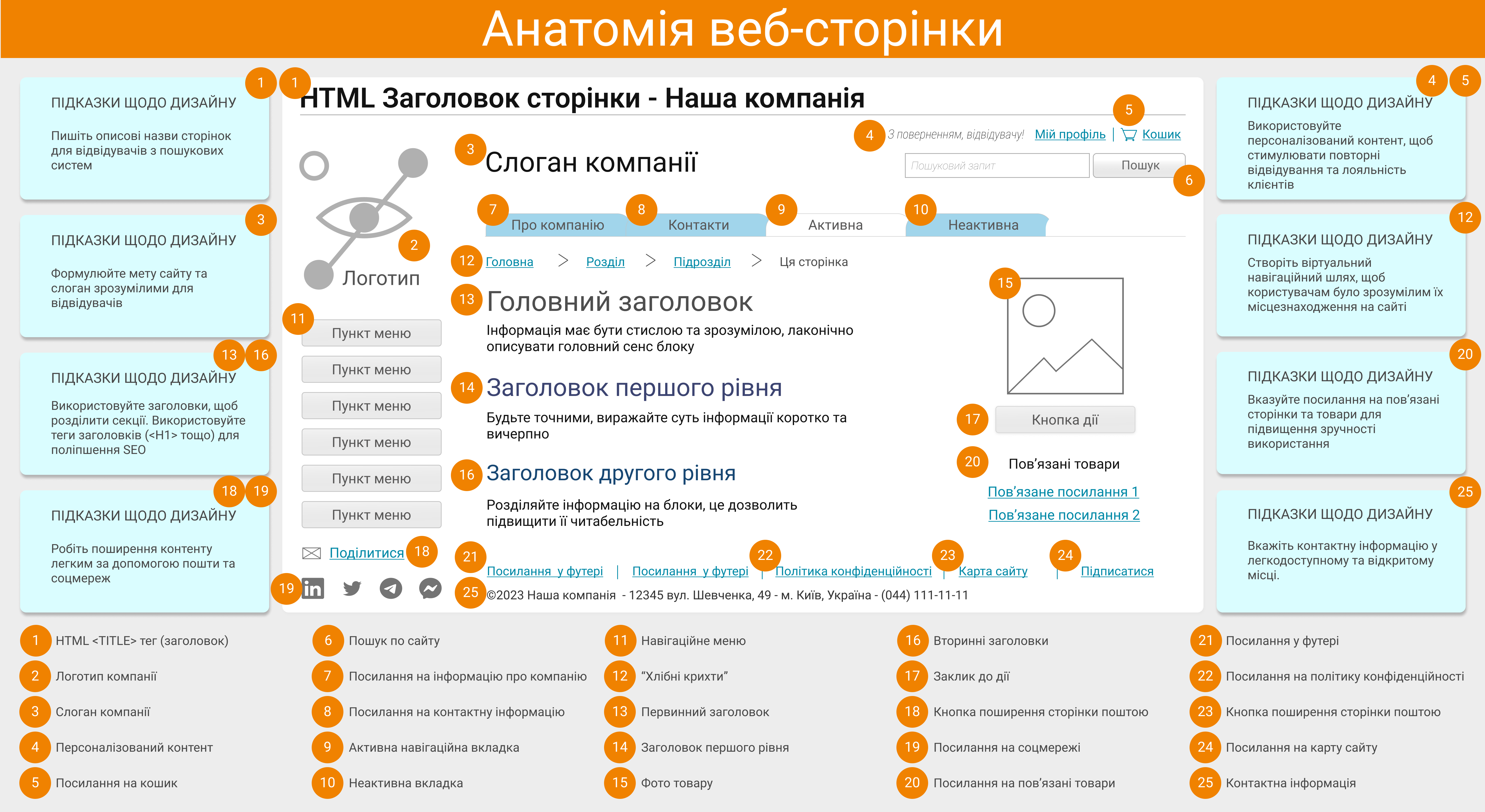
| Анатомія веб-сторінки: | ||
 |
||
| Стаття нашого блога «Анатомія WEB-сторінки»: | ||
| https://training.qatestlab.com/blog/technical-articles/web-page-anatomy/ | ||
| Стаття нашого блога «Що таке чеклісти та як з ними працювати»: | ||
| https://training.qatestlab.com/blog/technical-articles/work-with-checklist/ | ||
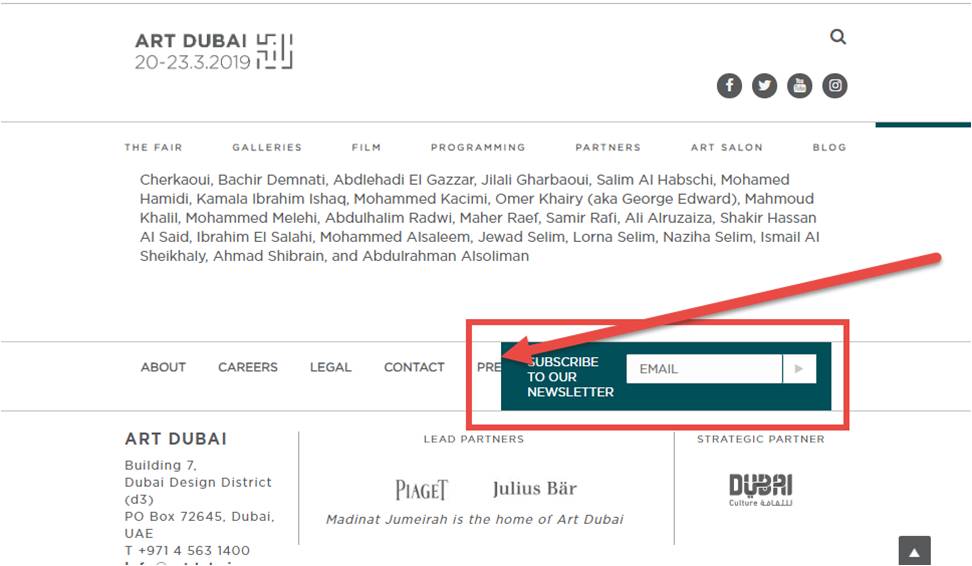
| Скріншот прикладу бага в інтерфейсі: | ||
 |
||
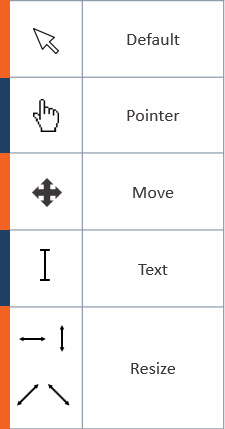
| Види курсорів: | ||
 |
||
| Сервіси для перевірок 404-их помилок: | ||
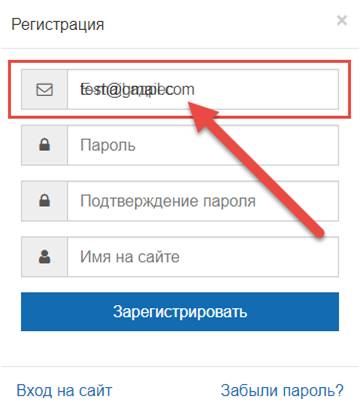
| Скріншот прикладу бага у верстці: | ||
 |
||
| Тестовий сайт: http://opencart.qatestlab.net/ | ||
| Стаття нашого блога «Основні браузери для тестування»: | ||
| https://training.qatestlab.com/blog/technical-articles/browsers-used-testing/ | ||
| Стаття нашого блога «Як правильно описувати оточення в баг-репорті»: | ||
| https://training.qatestlab.com/blog/technical-articles/environment-bug-report/ | ||
| Стаття нашого блога «Як правильно описувати схожі баги або один баг в різних браузерах»: | ||
| https://training.qatestlab.com/blog/technical-articles/bug-description-browser/ | ||
| Стаття нашого блога «Крос-браузерне тестування»: | ||
| https://training.qatestlab.com/blog/technical-articles/cross-browser-testing/ | ||
| Стаття нашого блога «Що можна вважати багом під час відключеного JavaScript»: | ||
| https://training.qatestlab.com/blog/technical-articles/bug-javascript-off/ | ||
| Інструменти для вимірювання відстані на екрані: | ||
| Тестування у різних роздільних здатностях: | ||
|
||
| Перевірка відповідності макету дизайна: | ||
| Стаття нашого блога «Корисні програми для тестування верстки»: | ||
| https://training.qatestlab.com/blog/technical-articles/useful-programs-for-testing-layout/ | ||
| Зображення «Життєвий цикл перевірки звітів про дефекти»: | ||
| Життєвий цикл перевірки звітів про дефекти | ||
| Стаття нашого блога «Життєвий цикл перевірки баг-репортів на курсах тестування компанії QATestLab»: | ||
| https://training.qatestlab.com/blog/course-materials/life-cycle-bug/ | ||
| Глоcарій лекції №3 «Підходи функціонального тестування»: | ||
| https://training.qatestlab.com/blog/course-materials/glossary-functional-testing/ | ||
| Глосарій особистого кабінету курсанта: | ||
| https://training.qatestlab.com/blog/course-materials/personal-account-glossary/ | ||
| Глосарій баг-трекера Mantis: | ||
| https://training.qatestlab.com/blog/course-materials/mantis-glossary/ | ||
| Додаткові матеріали для навчання: | ||
https://training.qatestlab.com/blog/technical-articles/testing-layout-basic-requirements/
https://training.qatestlab.com/blog/technical-articles/tools-for-testing-cross-browser-layout/
https://training.qatestlab.com/blog/technical-articles/usability-testing-check-list-testing/
https://training.qatestlab.com/blog/technical-articles/dictionary-of-basic-ui-ux-elements/
https://training.qatestlab.com/blog/technical-articles/real-property-site-web-page-anatomy/
https://training.qatestlab.com/blog/technical-articles/anatomy-of-the-e-commerce-web-page/
https://training.qatestlab.com/blog/technical-articles/blog-posts-and-blog-page-anatomy/
https://brainlab.com.ua/uk/blog-uk/yak-testuvati-veb-sayt-osnovn-etapi-poradi
https://training.qatestlab.com/blog/technical-articles/load-testing-tools/
https://training.qatestlab.com/blog/technical-articles/errors-and-server-response-codes-in-testing/
https://training.qatestlab.com/blog/technical-articles/html-image-embedding-what-testing/
|
||
| Підписуйтесь на наші сторінки: | ||
| QATestLab у Facebook: | ||
| https://www.facebook.com/qatestlab.it.talanty/ | ||
| QATestLab в Instagram: | ||
| https://www.instagram.com/qatestlab/ | ||
| QATestLab в Twitter: | ||
| https://twitter.com/QATestLab | ||