Перед тестувальником стоїть нелегке завдання – донести знайдену помилку до розробника і бути зрозумілим. Що допоможе краще зрозуміти проблему, ніж її наочний приклад? Саме вкладення є одним з основних атрибутів баг-репорту. Тому до баг-репорту просто необхідно прикріпити всю інформацію, яку вдалося зібрати.
Прикріплені файли, що демонструють описані баги, називаються вкладеннями (Attachments).
Види вкладень:
- скріншот;
- відеофайл;
- лог-файл (логи).
Скріншот (screenshot, перекладається як «знімок екрана») – це цифрове зображення з екрану, яке отримане за допомогою вбудованих функцій ОС або іншої спеціальної програми за командою користувача.
Прикріплювати скріншоти потрібно в загальнодоступних розширеннях: «.png», «.bmp», «.jpeg». Ці формати дозволяють переглянути скріншот без установки додаткових додатків. Що стосується «.gif» файлу, то його необхідно виключити, так як вкладення з таким розширенням неможливо перемотати в потрібну частину або поставити на паузу. В баг-трекері Mantis краще прикріплювати скріншот безпосередньо до звіту в розділі «Upload files». Так зручніше переглядати його в звіті без переходу за посиланнями і попереднього завантаження, що дуже скорочує читання і роботу з баг-репортом.
Відеофайл – відеозапис, отриманий за допомогою програми для запису екрану.
Відео необхідно прикріплювати в форматі «.avi», «.mp4», «.mkv». Зазначені формати підтримуються більшістю медіаплеєрів, а також допустимі в баг-трекері Mantis. Відео, яке підтверджує помилку, можна завантажити в блоці «Upload files», але потрібно звернути увагу на те, що є обмеження за розміром файлів, що завантажуються – до 5,000 KB.
Лог-файл (log file) – це текстовий файл із записами про роботу сервера або комп'ютера.
У разі, якщо тестується додаток і баг неможливо відобразити на скріншоті або відео (в разі екстреного завершення), тоді всі дії програми необхідно записувати в логах. В лог-файлах міститься необхідна інформація для відновлення послідовності всіх подій.
Буває, що розробники можуть навіть не читати опис і кроки, якщо прикріплений демонстраційний скріншот або відео. Тому слід розібратися, коли буде доречно додавати скріншот, а коли відео.
В основному, коли описуються візуальні баги (призначеного для користувача інтерфейсу, верстки), використовуються скріншоти. Прикріплені файли повинні бути інформативні, в разі бага з курсором, його необхідно відобразити на скріншоті. Іноді здається, що і без скріншоту все зрозуміло, але знайдені баги не завжди виправляють відразу. Через деякий час може змінитися інтерфейс, і без скріншоту буде незрозуміло, в чому була помилка. Картинка допоможе побачити, яким був інтерфейс «до», щоб зіставити з сьогоденням.
А ось те, що неможливо відобразити на одному або декількох скріншотах, краще зняти на відео. Часто дефект необхідно відобразити в динаміці, так як він відображається в процесі або після конкретної дії, в такому випадку краще прикріпити коротке відео. З його допомогою можна продемонструвати дивну поведінку додатку, сайту або гри.
Бувають такі баги, коли скріншот не підтверджує наявність дефекту. В такому випадку, необхідно обов'язково прикріпити і скріншот, і відео з помилкою. Це потрібно для того, щоб візуально зорієнтувати в якому місці шукати баг і не переглядати відео кілька разів.
Іноді доводиться довго розглядати скріншот, щоб зрозуміти, в чому ж баг. Коли інтерфейс складний, то і сам скріншот потребує доопрацювання. Для того, щоб зображення було інформативним і читабельним, необхідно дотримуватися таких правил:
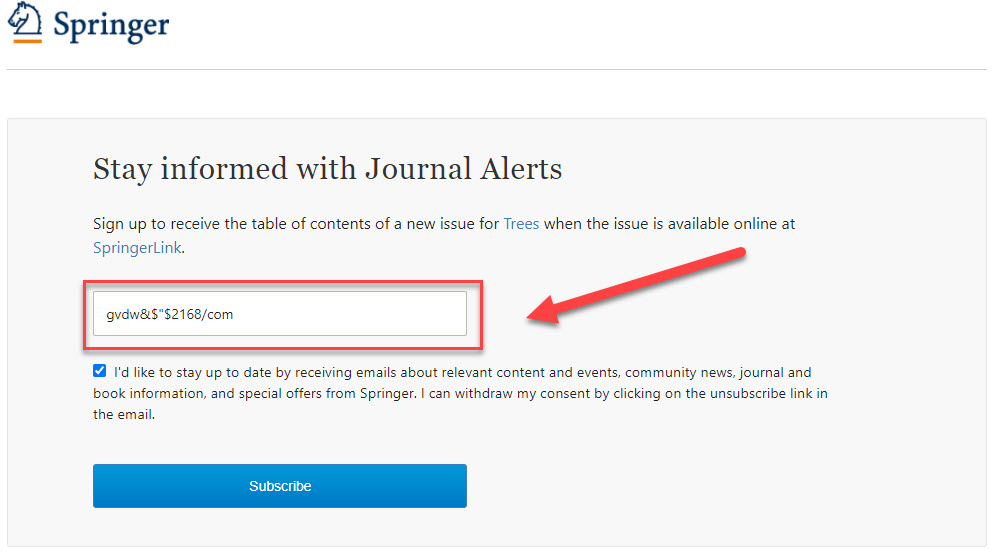
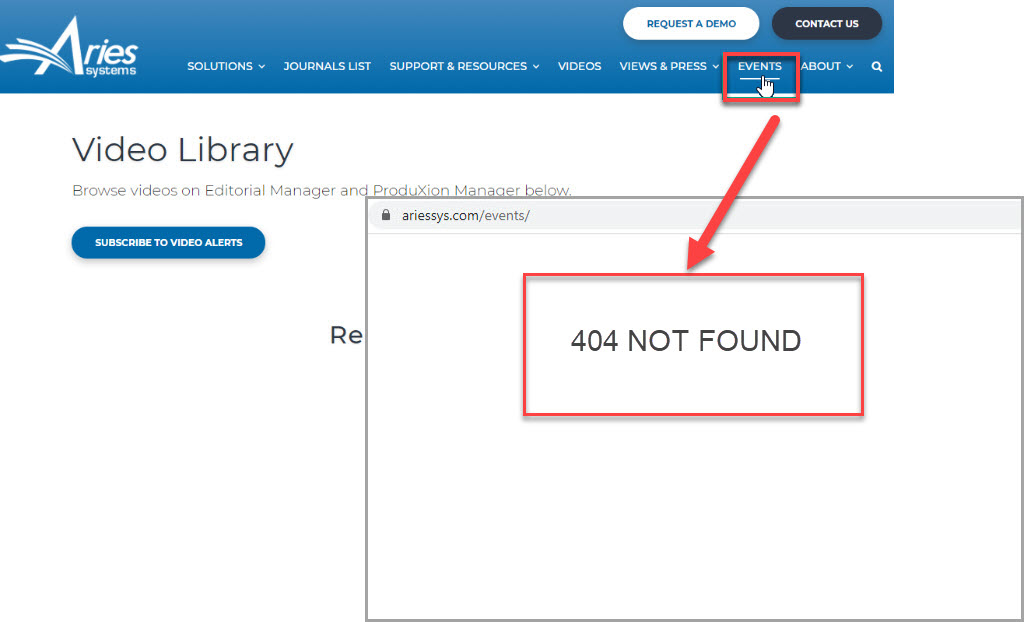
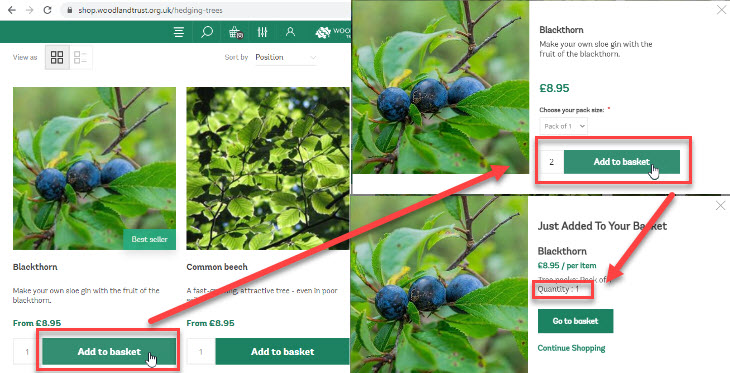
- на скріншоті необхідно зробити акцент на дефекті, додати прямокутник (виділяючи проблемне місце) і червону стрілку;
- для оформлення скріншотів (додавання червоної стрілки і рамки) необхідно використовувати вбудовані засоби графічного редактора;
- для відтворення складного бага необхідно прикріпити посилання на відео, яке демонструє описаний дефект на додаток до скріншоту, а на скріншоті виділити тільки область з помилкою;
- на скріншоті потрібно відобразити курсор, в разі опису бага, пов'язаного з відображенням або наведенням на елемент курсора;
- при тестуванні сайту на скріншоті / відео необхідно показати всю повну сторінку з адресним рядком браузера, але без зайвих елементів (панелі закладок / вкладок, заднього фону робочого столу, вікна програвача відео-файлів, тощо);
- на скріншоті / відео має бути видно одну вкладку в браузері, на якій знайдений баг;
- на скріншоті червоним прямокутником і червоною стрілкою виділяється проблемне місце, а зеленим прямокутником і зеленою стрілкою – правильний приклад, макет або кроки;
- два або більше скріншотів необхідно об'єднати в один, розташувавши скріншоти послідовно. На скріншоті пронумерувати і показати стрілками кроки, за необхідності додати пояснювальний текст. Такий скріншот називається складним скріншотом;
- необхідно прикріплювати відео формату «.avi», «.mp4», «.mkv»;
- розширення файлу з скріншотом має бути «.png», «.bmp», «.jpeg»;
- посилання на скріншот або відео необхідно додавати в розділі з додатковою інформацією.
Нижче наведені приклади правильно оформлених скріншотів, які відповідають вищеописаним вимогам.